
本篇讲一个图片展示效果——圆形扩展。
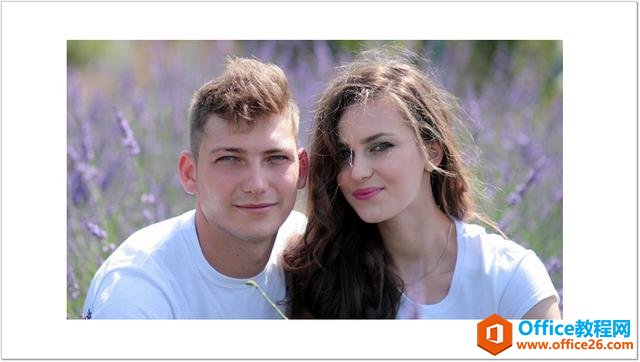
来看案例,

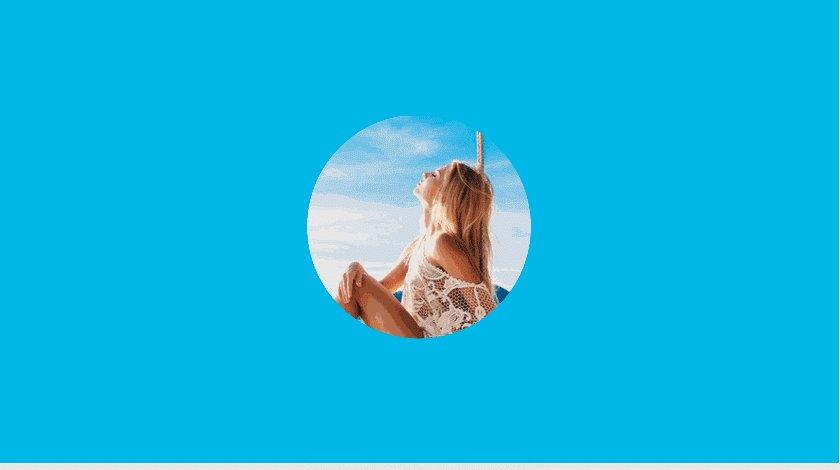
可以看到,上述案例中,幻灯片的背景为紫色,照片以“圆形扩展“的方式出现。
这里圆形的大小是可以改变的,比如下面这样,

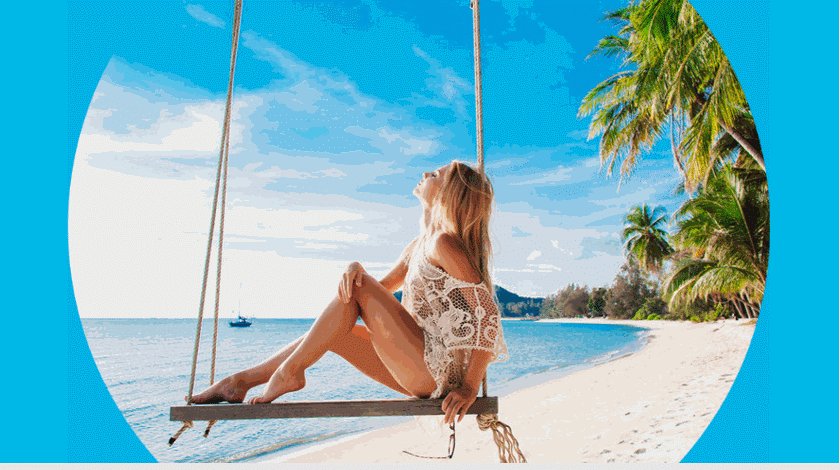
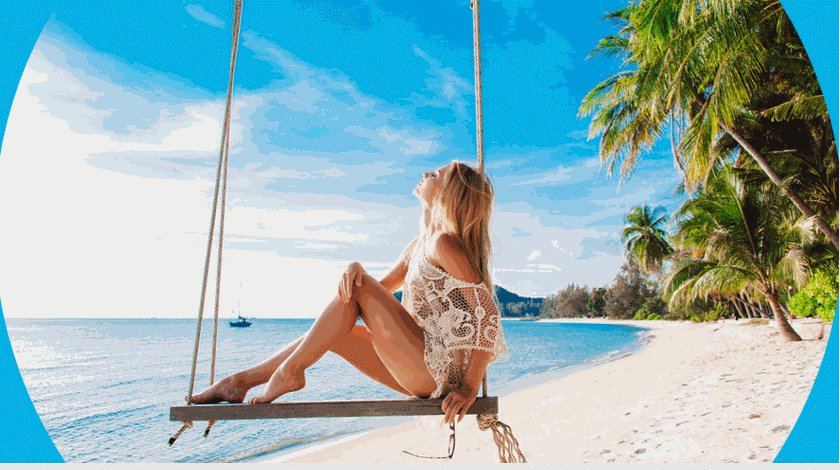
当然也可以扩展到全屏的大小,

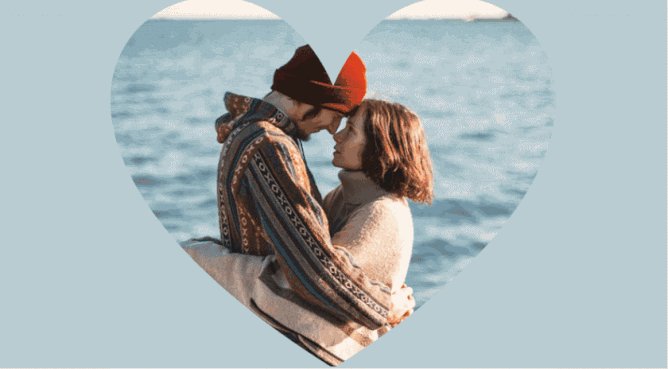
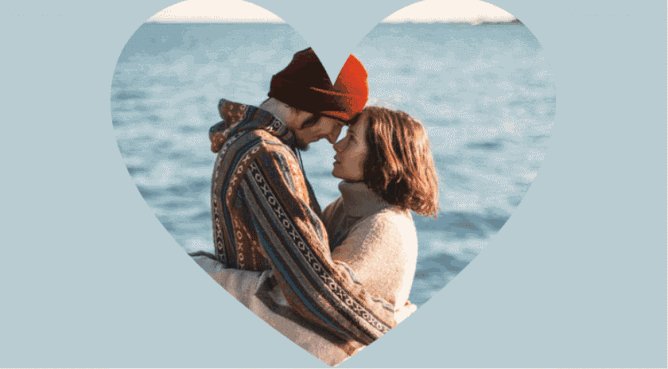
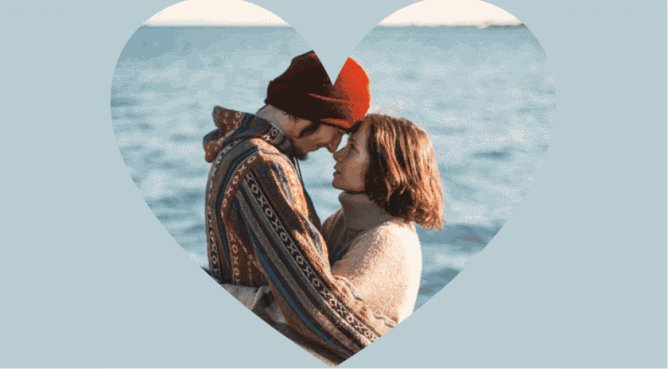
而且,我们可以把圆形换成其他的形状,比如心形,

或者是眼睛的轮廓,

以上示例的做法大致相同,所以这里就只讲第一个,其余的以此类推。
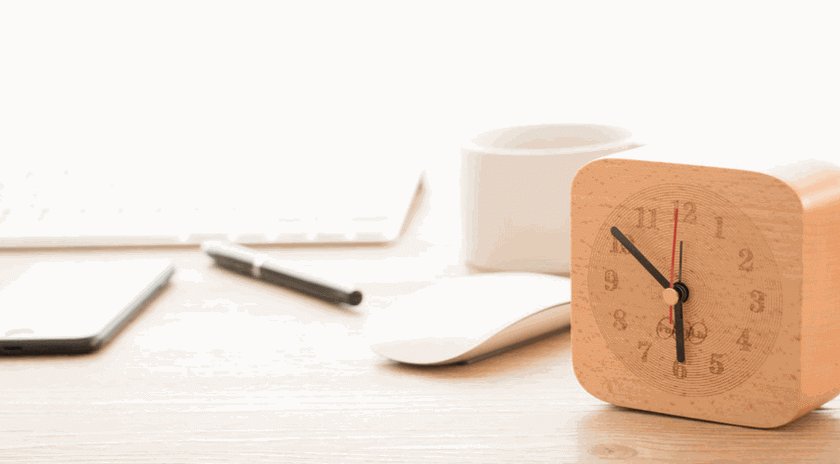
1. 准备一张图片。

将图片铺满整个页面。注意,图片的焦点(这里是人脸)最好位于页面中央,这样可以正对着后面的圆形。
2. 制作一个镂空的矩形。

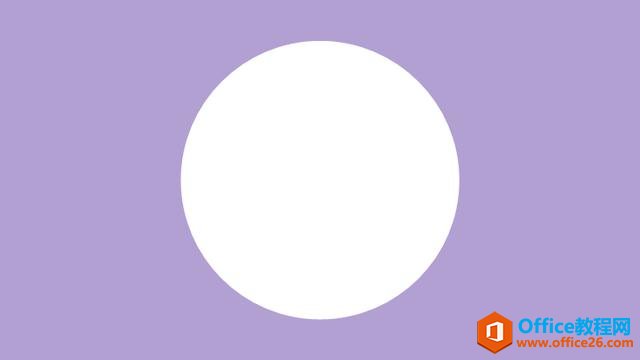
方法:插入一个矩形和一个圆形,将二者居中对齐,

依次选中矩形和圆形,点击“格式”——“合并形状”——“减除”,

利用 PPT制作表白小动画 实例教程
如果你要在今天表白,好吧,花道祝你一臂之力送你个小动画思路,如果你真要用这个小动画,可以把背景换上你的图片和音乐。当然,我也顺便把上一次留的问题讲一下。问:如何在PPT中
这样便得到了一个镂空的矩形,然后将矩形的填充色设为紫色,边框设为无即可。
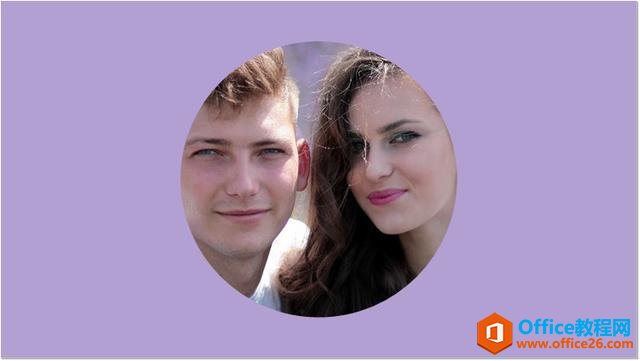
然后将镂空的矩形置于图片的上层,调整矩形大小,使镂空部分可以透出图片的焦点,

3. 给矩形添加动画。
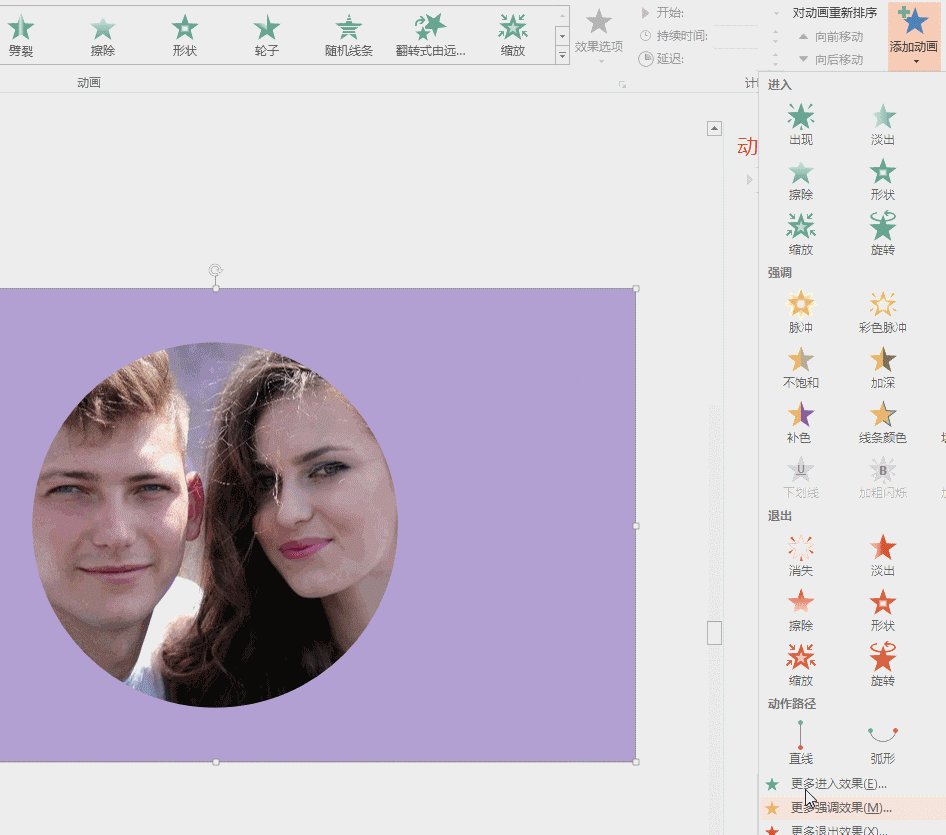
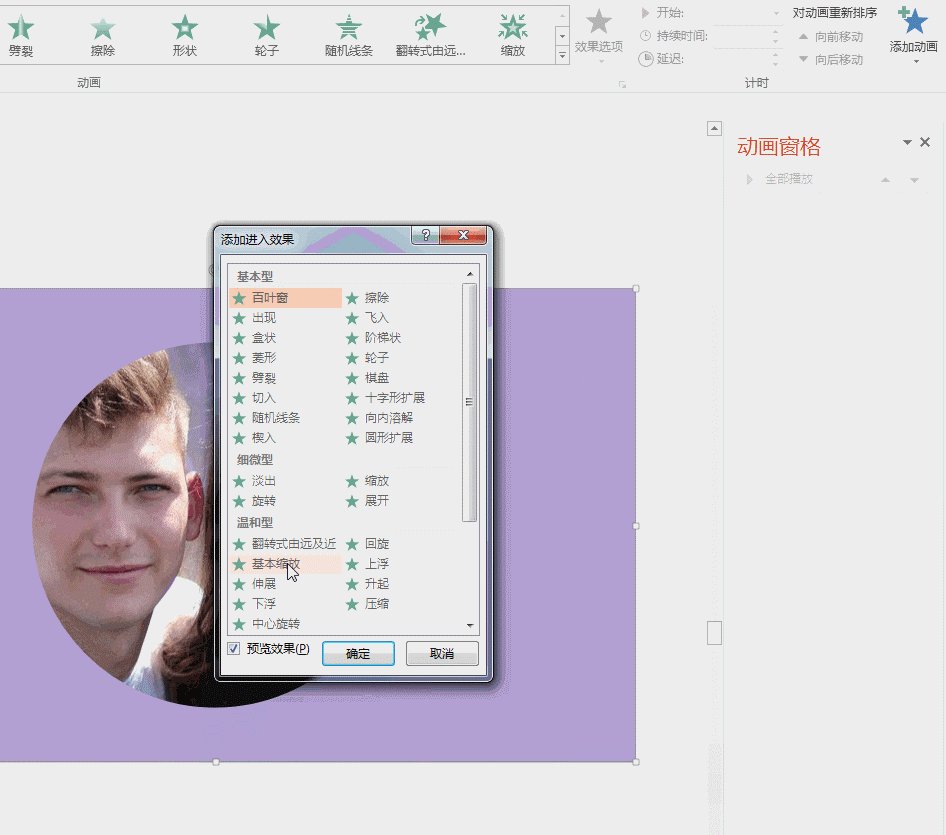
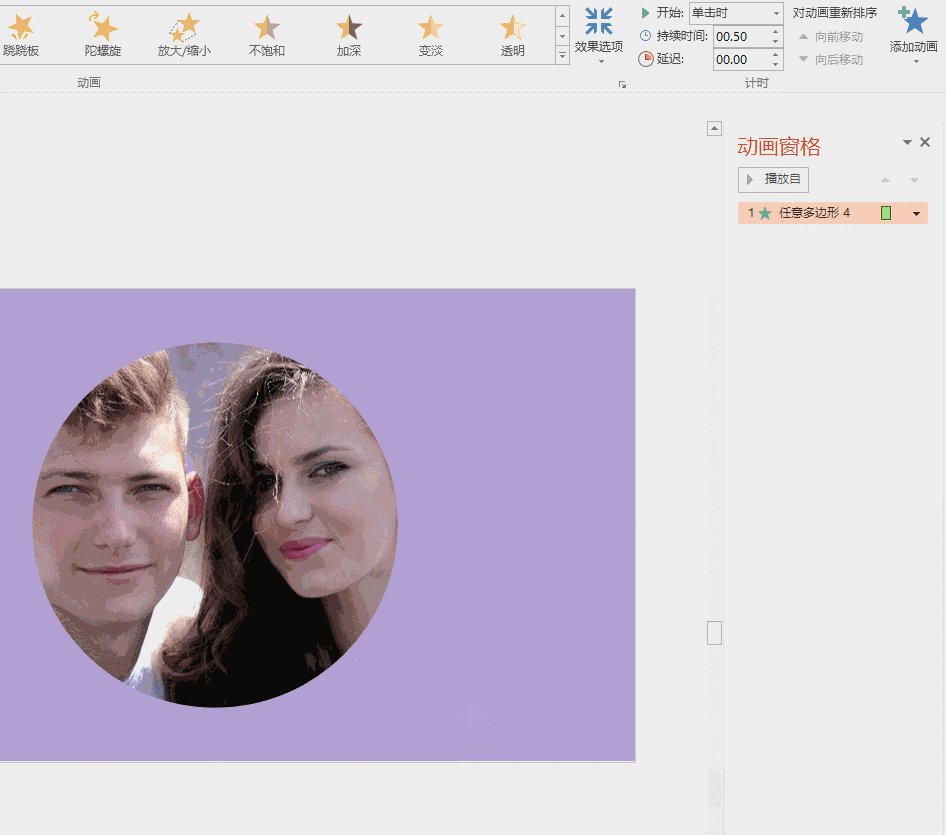
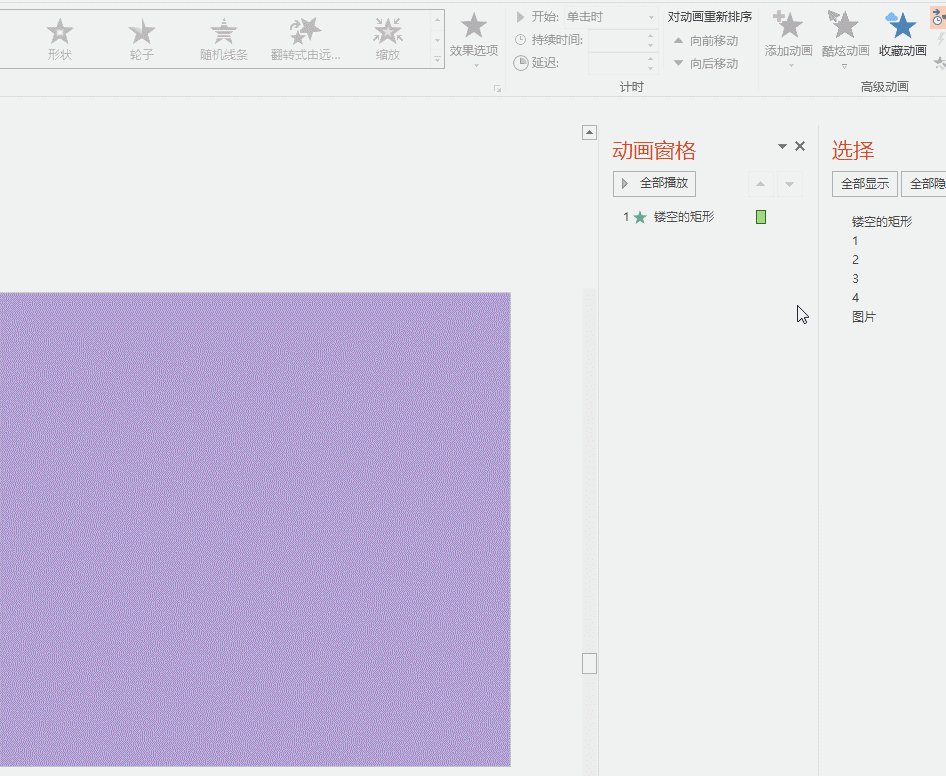
给矩形添加一个进入动画——“基本缩放”,

效果如下,

可以发现,这时的效果只有最后的停格画面是我们想要的,动画的开始和中间过程都不符合预期。
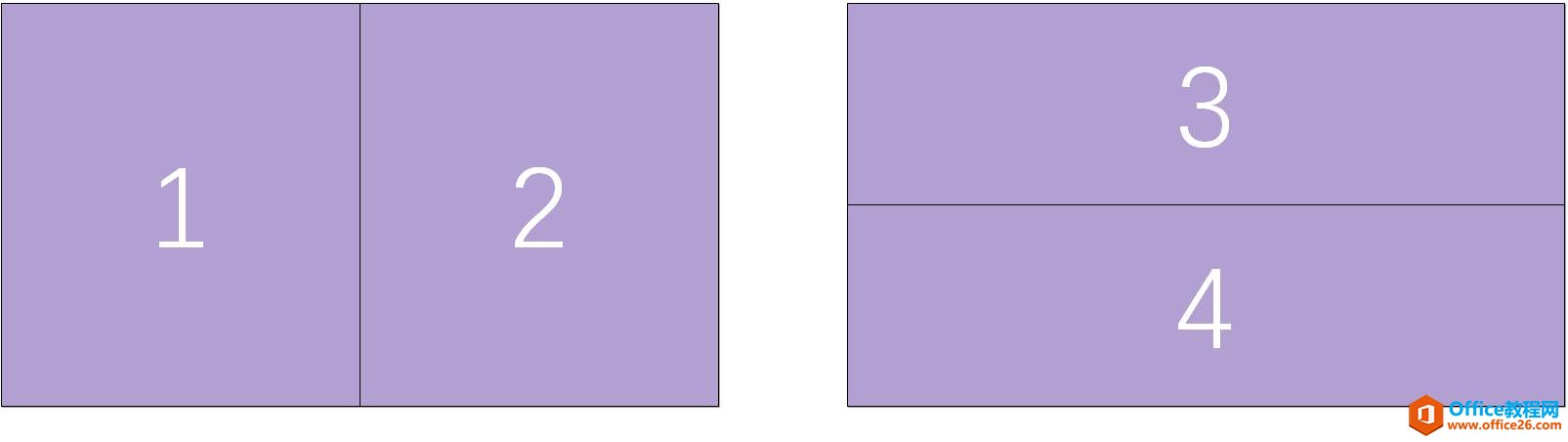
4. 添加四个紫色矩形。
插入四个紫色矩形,其中两个矩形将页面垂直二等分,另外两个将页面水平二等分。
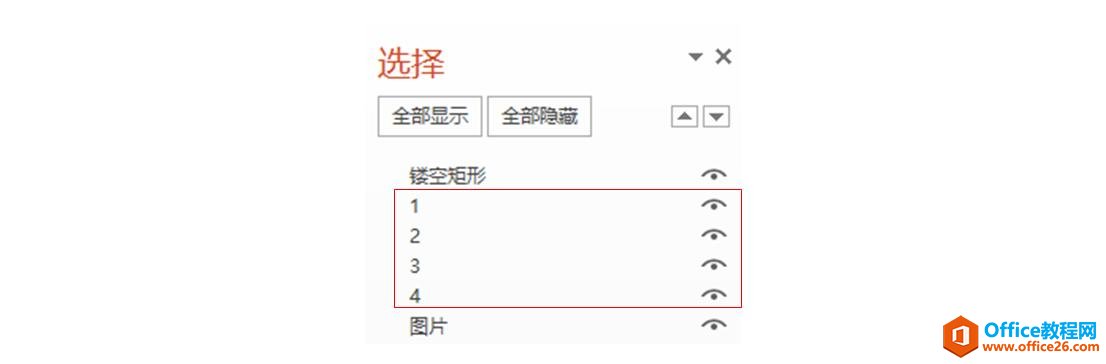
为清楚起见,给其标号1,2,3,4。

将四个新添加的矩形置于图片和镂空的矩形之间,

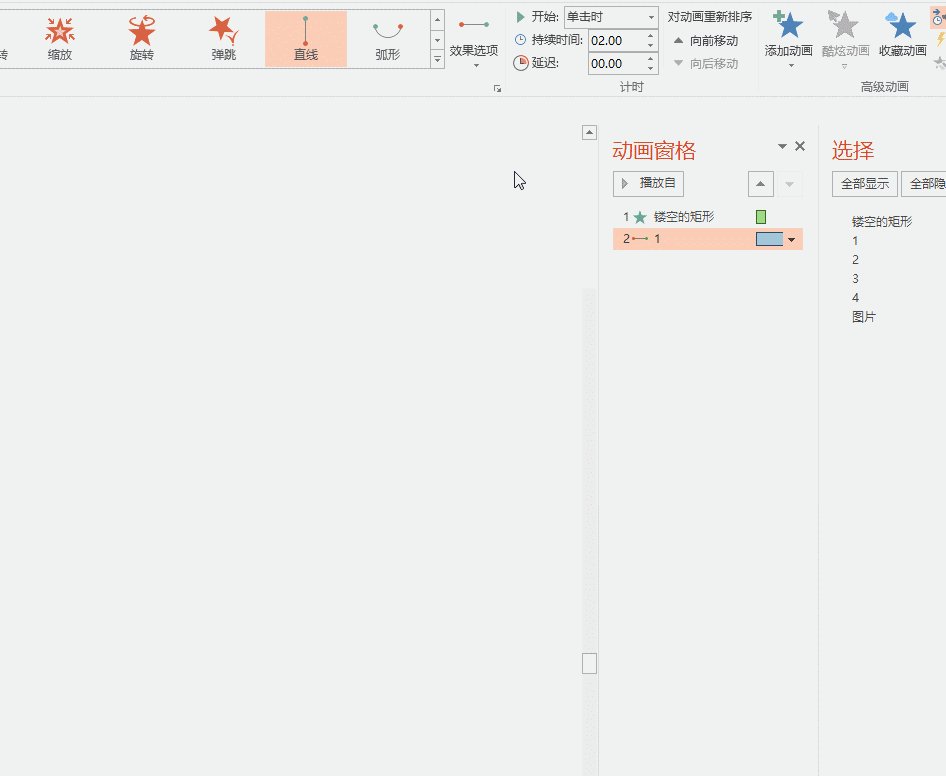
5. 给四个紫色矩形添加直线路径动画。
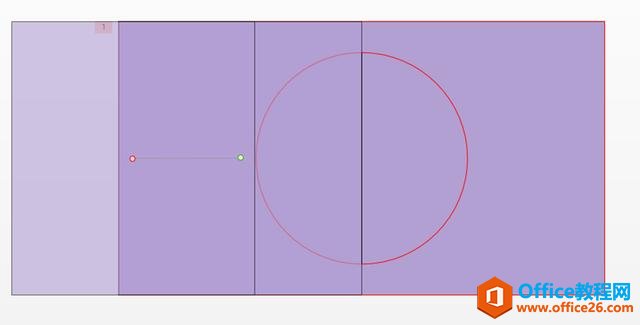
选中1号矩形,添加向左的直线路径动画,开始方式为“与上一动画同时”,时长为“0.5s”,平滑开始和平滑结束均为“0s”,

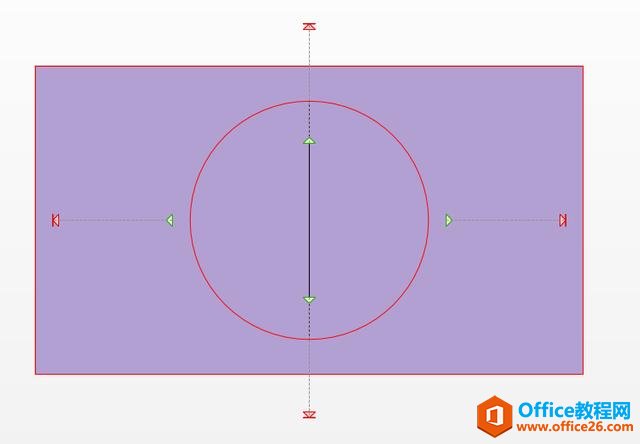
调整路径的长度,使得矩形终点的边线恰好与镂空的圆相切。为了便于调节,可以将矩形的边框设为黑色,镂空的矩形边框设为红色。

其余三个矩形类似,只是路径的的方向不同,

这样就大功告成啦!把边框的颜色设为无,看看效果,

顺便说一句,如果想让圆形变大,那就把最开始的镂空矩形调大一些即可。如果想让圆形变成其他的形状,那就把第2步中的圆形换成相应的图形即可。
最后再给个示例,

PPT 制作母亲节快乐小动画 实例教程
用PPT做了一个关于母亲节的小动画,效果如下,这个动画可以分为三部分:心形轮廓出现;怀抱孩子的妈妈前后晃动(哄孩子入睡),之后主题出现;连续不断的粒子(小的心形)向上飞扬


