
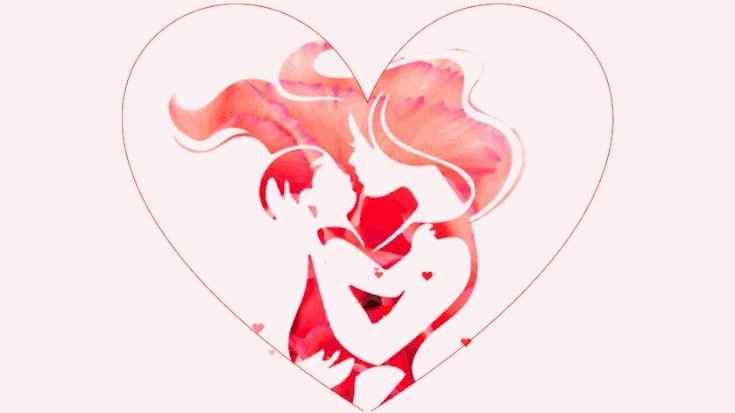
用PPT做了一个关于“母亲节”的小动画,效果如下,

这个动画可以分为三部分:
心形轮廓出现;
怀抱孩子的妈妈前后晃动(哄孩子入睡),之后主题出现;
连续不断的粒子(小的心形)向上飞扬。
本篇暂且只介绍第二部分的动画制作过程,其余的部分下期再续。
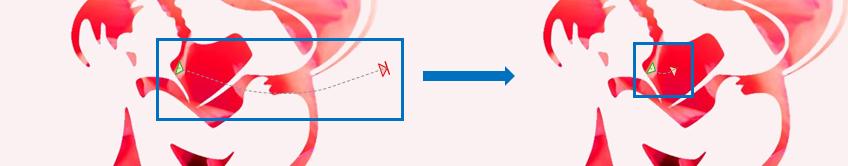
先来看一下第二部分的效果,

首先,我们要准备一张图片和相应的主题文字,

然后选中图片,依次点击添加动画——动作路径——弧形路径,

选中刚才添加的路径,调整路径的宽度和高度至合适的大小,

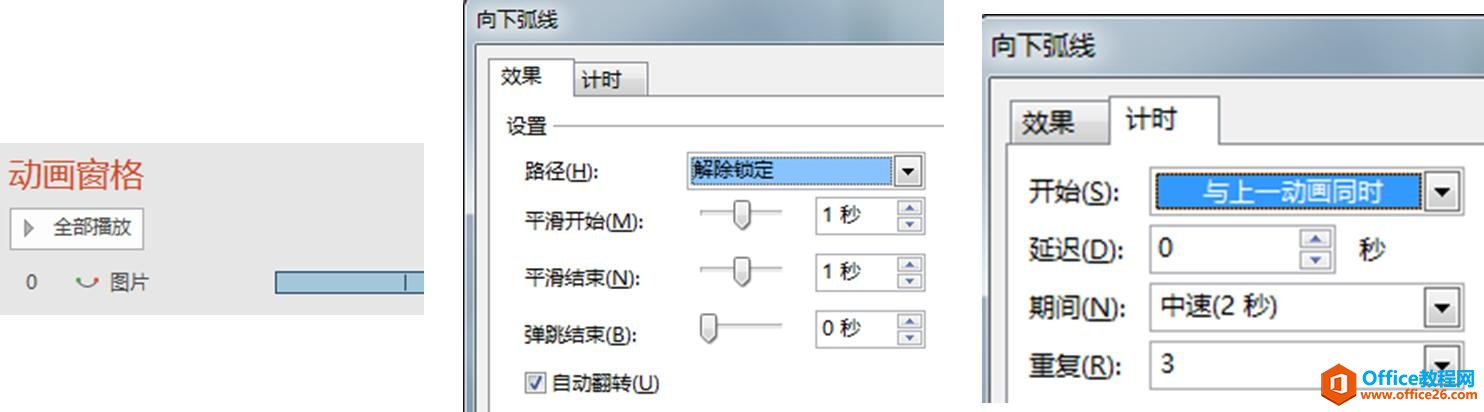
在“动画窗格”中双击路径动画,设置具体的“效果”和“计时”,

这里需要注意的是,“效果”选项中的“自动翻转”要勾上,这样才能产生来回移动的效果。其次,“计时”中的“重复”设为3,这样动画就可以重复运动3次。
效果如下,
PPT 制作五一快乐小动画 实例教程
首先祝大家节日快乐。假期期间,不管你在出行游玩了,还是继续加班了,想必现在都略感疲惫。节末的晚上,花道整出个PPT小动画,希望能带给你温馨的祝福。视频效果如下(很短,才1

为了使摇晃的动作更加柔和,我们再选中图片,添加一个“陀螺旋”的动画,具体设置如下,

注意这里的“自动翻转”和“重复”跟刚才的路径动画设置相同,旋转角度为“逆时针2度”,可以是晃动幅度不至于过大。
效果如下,

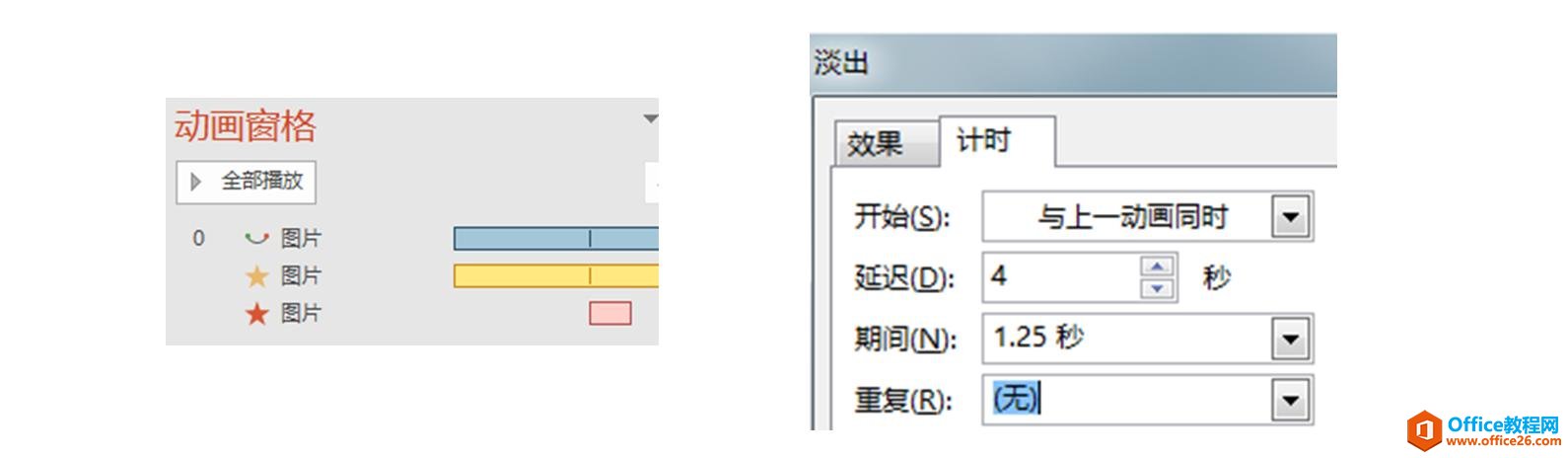
可以发现,原来的动画中,图片摇晃一段时间后便消失了,所以选中图片,再添加一个“淡出”动画,将其时长设为“1.25s”,延迟设为“4s”。

注意这里的延迟设置为“4s”只是一个参考,大家可以自行调整,延迟的时间越长,那么图片消失的时间越晚。
可以看到,上面的图片在来回摇晃了一次后便消失了。
效果如下,

接下来给文字添加动画。
如果你仔细观察一下案例中的效果,可以发现,文字的动画跟图片的其实基本是相同的。
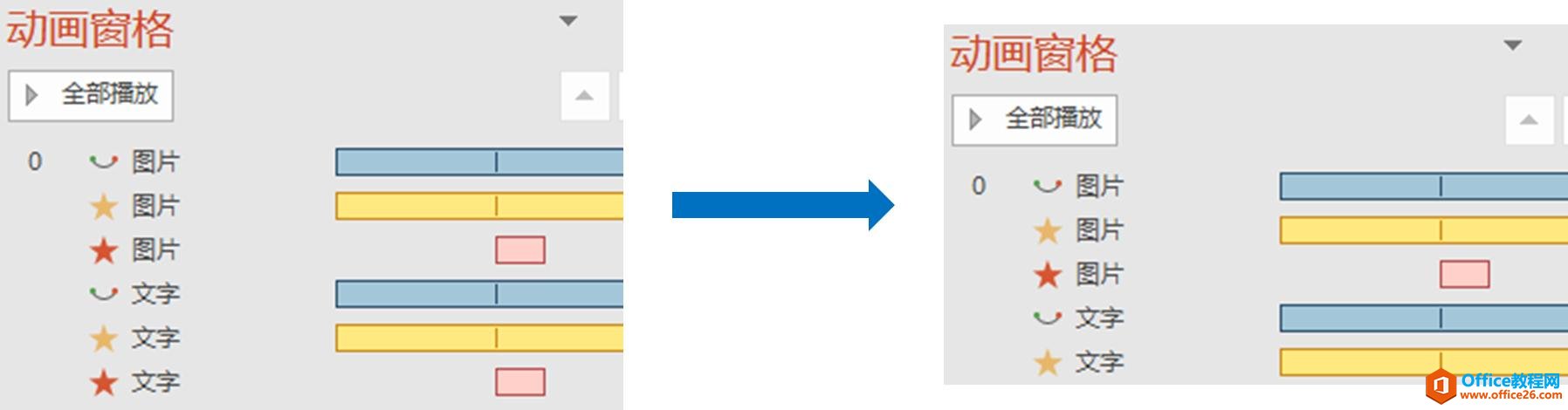
所以我们首先用动画刷把图片的动画复制给文字,

然后把文字的“淡出”动画删除掉,因为文字最后并没有消失。
至此,动画的部分就全部完成啦!
最后再把文字放在图片的底层。目的是为了让图片盖住文字,只有当图片消失后才能看到文字。

PPT利用用图片制作一个简单的横幅动画 实例教程
本篇来讲一个简单的横幅动画制作,效果如下,这个动画仅用到了两张图片和三个文本。其中宣传语和第一张图片构成第一部分,剩下的标题和另外一张图片构成第二部分。注意这里的图片


