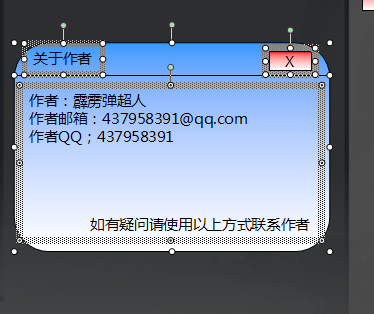
效果图:
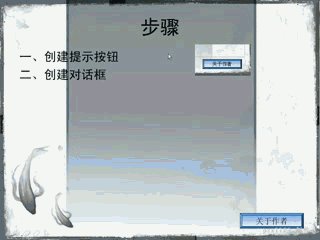
第一步:创建提示按钮
第二步:在屏幕正中创建对话框如下
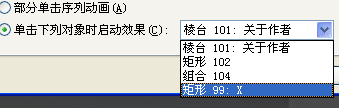
第三步:将“X”按钮备份一个【以下简称“X”...
让演示文稿拥有炫丽的“关于对话框”。
效果图:

第一步:创建提示按钮

第二步:在屏幕正中创建对话框如下

第三步:将“X”按钮备份一个【以下简称“X”】

第四步:组合对话框【以下简称“组合”】

第五步:添加矩形屏障(半透明)【以下简称“矩形”】
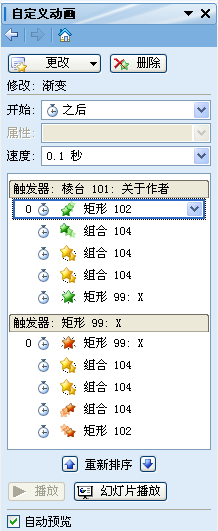
第五步:添加弹出动画——
1、矩形——进入——渐变——0.2秒
2、组合——进入——渐变式缩放——0.1秒
3、组合——强调——放大——125%——0.1秒
4、组合——强调——缩小——80%——0.1秒
WPS演示巧用自选图形打造扇子
WPS演示巧用自选图形打造扇子 【设计理念】:利用PPT中的自选图形打造扇子 【制作过程】 一、扇叶的制作 1、新建一个空演示文稿,内容版本:空白 2、自选图形——基本形状——梯形,在演示文稿中拉一个梯形1出来。 3、选中梯形1——填充颜色——填充效果——渐变——颜色:预设——预设颜色:麦浪滚滚——底纹样式:垂直——变形:第2行第1列——随图形旋转填充效果打上勾——确定 4、设置梯形1线条颜色为橙色 5、画一个梯形2,覆盖在梯形1上方 6、再画一个椭圆——选中椭圆——右击——叠放秩序——置于
5、X——进入——出现
6、以上触发器:矩形“关于作者”

7、以上开始——上一动画之后
第六步:添加退出动画——
1、X——退出——消失
2、如五-3
3、如五-4
4、组合——退出——渐变式缩放——0.1秒
5、以上触发器:X

6、以上开始——上一动画之后
效果如图:

第七步:将本页元件全部复制,并粘贴到其他需要的页面。

wps演示教程:摆放出参考对象调路径
wps演示教程:摆放出参考对象调路径 本贴是对以前的帖子“简单示例”中的第九张详解,主要交流下摆放出参考 对象调路径,而非做卷轴,只是拿卷轴来当例子,这里用 gif做卷轴,仅 是一个思路,或许无用,大家见谅。另附卷轴三个。 ppt制作小技巧简单示例 教程 算是对以前的帖子“简单示例”中的第九张摆放出参考对象调路径详解,这里拿GIF做卷轴,是感觉GIF卷轴放到什么背景都不受影响,再者,其他做卷轴的方法也可以摆放出参考对象的,只要是路径动画,我们不太容易把握路径时,是否可以考虑,先复制出来一个,放到最终位置,


