项目视图包含很多的功能,能够自动生成各种流程图结构图,这些都有那些结构关系?本篇小编主讲层级关系视图几种分类:
1、Graph Architecture:展示一个框架节点的结构关系;
2、Declaration:展示一个实体的结构关系,例如:展示参数,则返回类型和被调用函数,对于类,则展示私有成员变量(谁继承这个类,谁基于这个类)
3、Parent Declaration:展示这个实体在哪里被声明了的结构关系;
4、Declaration File:展示所选的文件中所有被定义的实体(例如函数,类型,变量,常量等);
5、Declaration Type:展示组成类型;
6、Class Declaration:展示定义类和父类的成员变量;
7、Data Members:展示类或者方法的组成,或者包含的类型;
8、Control Flow:展示一个实体的控制流程图或者类似实体类型;
webstorm mac常用快捷键
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。JavaScript编程开发人员想要快速的提高工作效率,这些快捷键必不可少,现将最常用的快捷键挑出来分享给大家!

9、Cluster Control Flow:展示一个实体的流程图或者类似实体类型,这个比上一个更具有交互性;
10、UML Class Diagram:展示这个项目中或者一个文件中定义的类以及与这个类关联的类

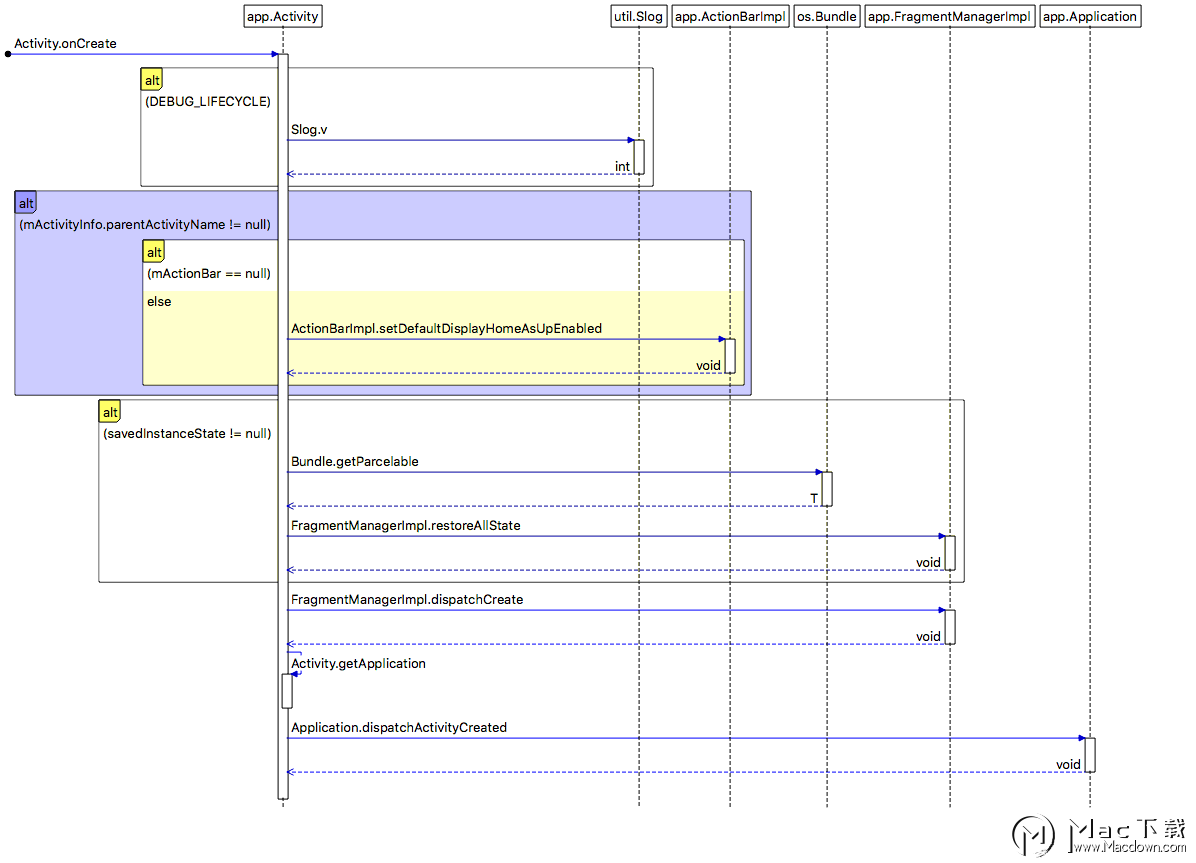
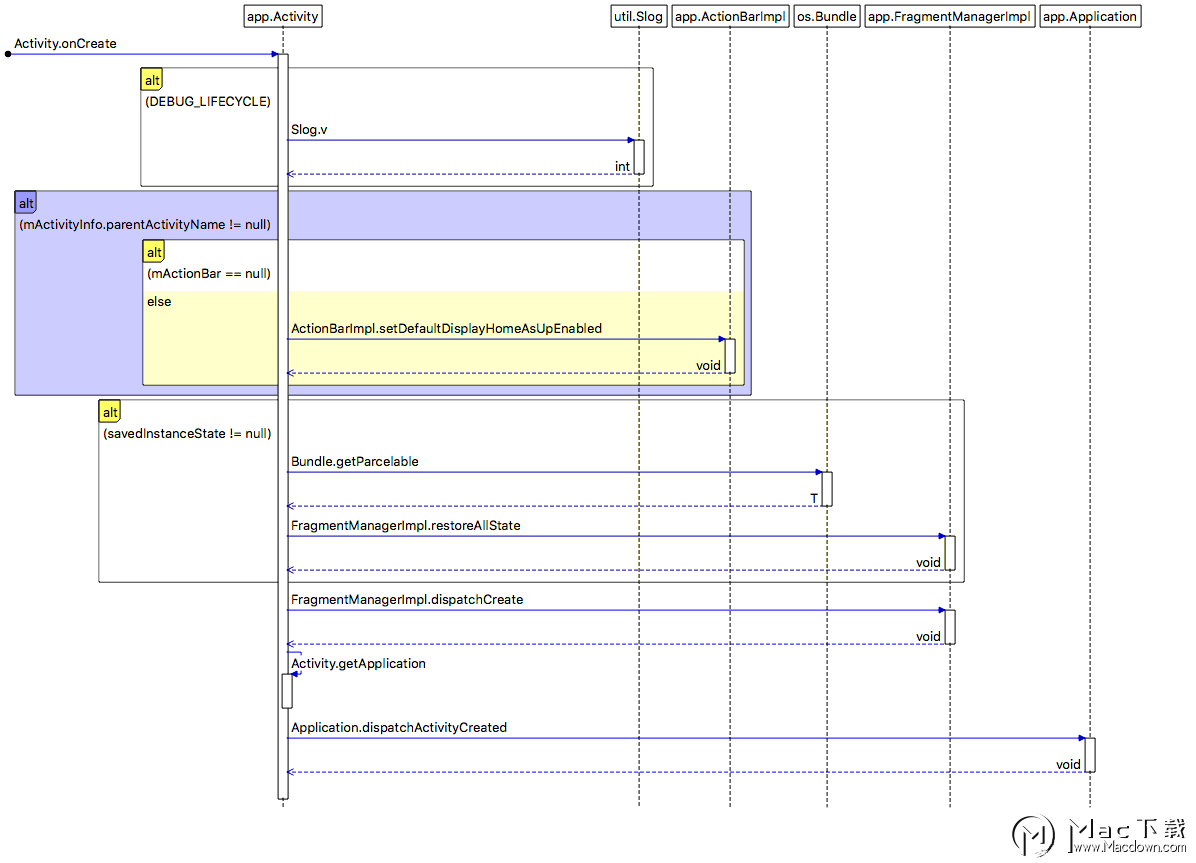
11、UML Sequence Diagram:展示两个实体之间的时序关系图;

12、Package:展示给定包名中声明的所有实体
13、Task:展示一个任务中的参数,调用,实体
14、Rename Declaration:展示实体中被重命名的所有实体
由于视图比较多,所以就一一贴上代码,主要还是需要自己去调试,查看各个功能视图的展示结构以及作用,孰能生巧,多操作几下就会了,所以不再做过多的解释。最终希望这款软件能够帮助你快速开发,快速阅读别人的或者自己的代码。
以上就是小编为大家带来的关于Understand结构关系视图分类介绍。还有更多详细、实用的功能,大家快来本站Macdown自行探索一番吧。
Understand层级关系视图几种分类介绍
项目视图包含很多的功能,能够自动生成各种流程图结构图,这些都有那些图层?本篇小编主讲层级关系视图几种分类