...
Sketch Mac是一款拥有优美界面和强大工具兼有的专业绘图工具。Sketch Mac拥有很棒的矢量工具以及基本的形状。此次小编带大家来学习下用描边简单的绘制饼图的方法。
1、Sketch描边介绍
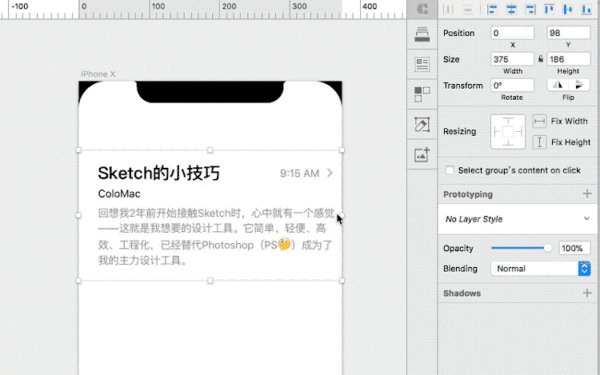
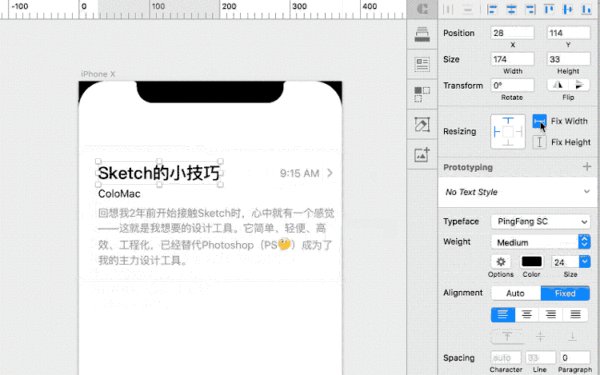
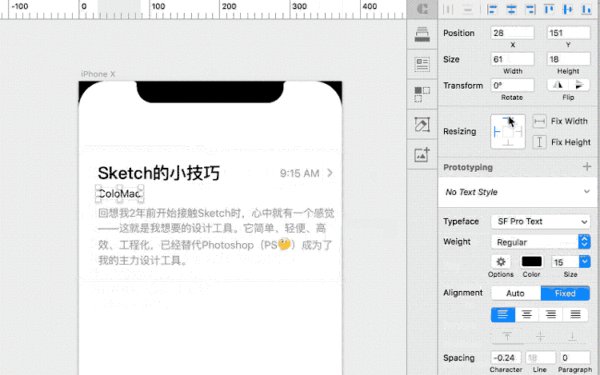
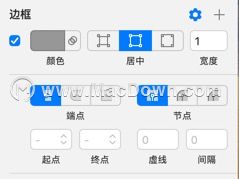
除文本图层外,Sketch的所有图层都可以包含任意数量的边框(即描边),而且支持设置描边的颜色、位置、厚度和混合模式。
另外,点击边框右边的设置按钮,可以看到更多的自定义设置选项,包括边框路径的起点和终点、箭头的形式以及虚线设置。
这里的虚线设置有4个可输入数字的,用于配置虚线的文本框,这里怎么理解呢?举个例子,如果是水平的一条直线,在文本框中分别输入5-4-3-2,则该水平线将绘制5px的点距,4px的间隙,然后是3px的点距,2px的间隙,然后重复。

2、巧用描边绘制饼图
关于sketch插件Sketchy Pies for mac你不知道的用法
用一次就上瘾的Sketchy Pies插件,一键就能生成漂亮的饼图,还支持通过颜色代码和比例设置扇区。
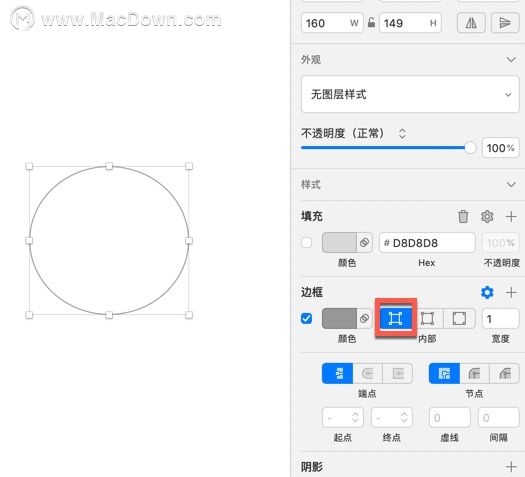
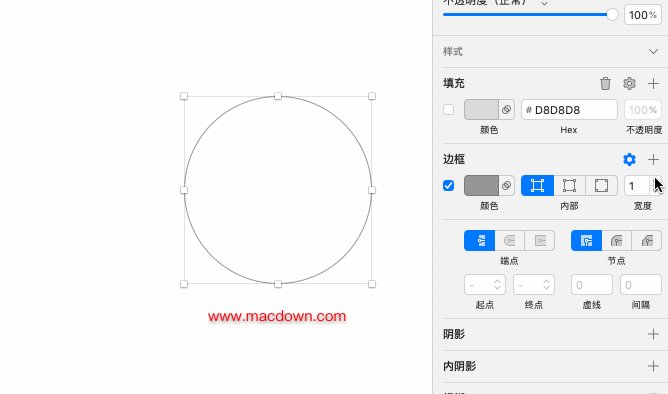
理解描边的属性和大致配置后,我们就可以利用描边的特点绘制饼图了,首先使用椭圆工具(快捷键O)拉出一个圆形,取消填充,并设置描边位置为“内部”。

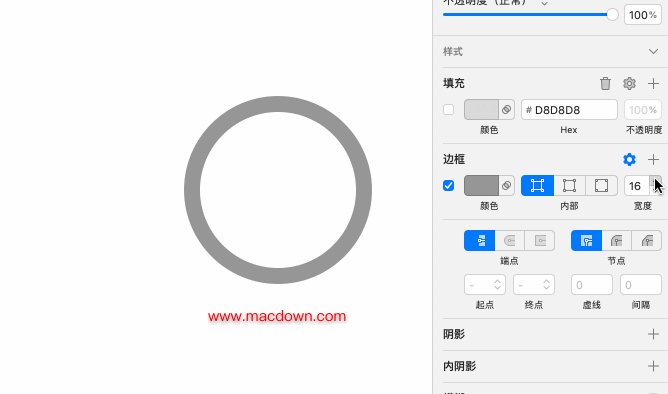
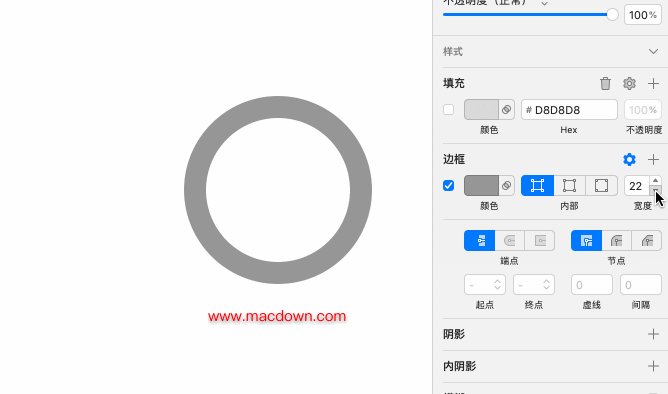
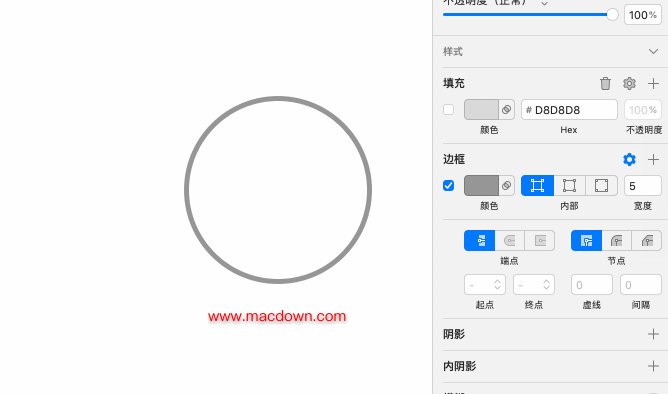
然后,我们可以设置边框的宽度,宽度值越大,边框就越大,我们可以发现随着宽度值的增加,圆形逐渐变成了圆环图,最后变成了实心圆。

在实际使用中,饼图通常由几个部分组成,或者用不完全闭合的环形表示占比,这意味着我们需要开放路径的饼图,这时,我们可以使用边框的虚线设置来绘制不完全闭合的环形。在下图虚线中输入数字即可调节圆环的比例。

以上就是小编为大家带来Sketch小技巧—描边法绘制饼图的简单方法介绍。还有更多详细、实用的功能,大家快来本站Macdown自行探索一番吧。
Blocs for mac如何编辑自定义?Blocs for mac使用教程
Blocs for mac是应用在Mac上的网页代码编辑器,快速,易用且功能强大的可视化网页设计工具,可让您无需编写代码即可创建自适应网站。只需点击几下,即可为网站的任何部分添加一系列引人注目的滚动效果和动画。在本篇文章中,我们介绍的是Blocs for mac如何编辑自定义。