Blocs for mac是应用在Mac上的网页代码编辑器,快速,易用且功能强大的可视化网页设计工具,可让您无需编写代码即可创建自适应网站。只需点击几下,即可为网站的任何部分添加一系列引人注目的滚动效果和动画。在本篇文章中,我们介绍的是Blocs for mac如何编辑自定义。
Blocs for mac(网页代码编辑器)
立即下载
Blocs for mac是应用在Mac上的网页代码编辑器,快速,易用且功能强大的可视化网页设计工具,可让您无需编写代码即可创建自适应网站。只需点击几下,即可为网站的任何部分添加一系列引人注目的滚动效果和动画。
2019-10-08 27.29 MB 英文软件
网页代码编辑器Blocs for mac如何进行行的控制?
行是Blocs应用程序中的关键结构元素之一,它们是列和Bloc容器,它们构成了构建站点布局的基础。在本篇文章中,我们介绍的是网页代码编辑器Blocs for mac如何进行行的控制?
Blocs for mac使用教程
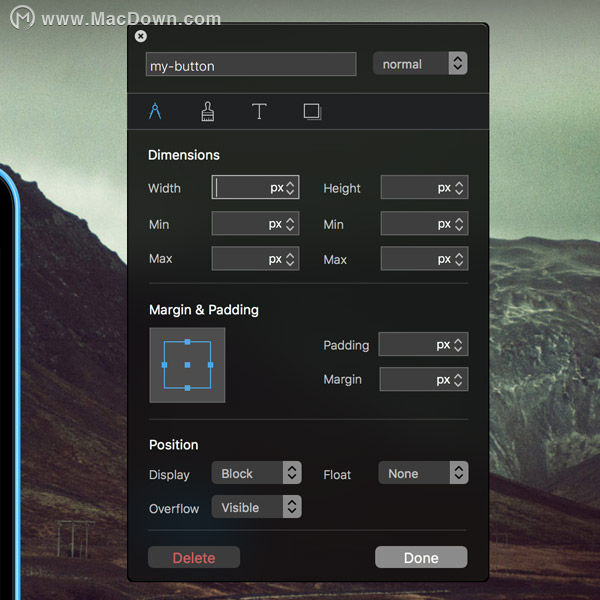
Blocs内置了强大的类编辑器,可以让您轻松地直观地编辑类。
类编辑器分为4个部分,使编辑不同的规则类型和值更易于管理和清晰。
1.度量标准
这组选项侧重于类的测量规则,例如宽度,高度。
2.风格
这组选项侧重于类的视觉样式规则,例如边框和背景。
3.排版
这组选项侧重于类的排版规则,例如字体大小,字母间距。
4.阴影
这组选项侧重于类的阴影规则,例如文本阴影,框阴影。
在这四个部分的每一部分中,都有许多标记的用户界面元素,可让您为标准CSS3规则应用特定值。
以上就是关于Blocs for mac如何编辑自定义的相关教程,希望能帮到你。
如何使用Blocs for mac的掉落模式?Blocs for mac使用教程
删除模式允许您快速向页面添加内容,就像拖放一样,但没有重复拖动部分,只需指向并单击页面即可添加元素。在本篇文章中,我们介绍的是如何使用Blocs for mac的掉落模式。






