MWeb是一个专门为用Markdown写文章并且要发布成网站、博客的生成工具,MWeb Mac版即可当编辑器使用又可以当博客生成工具来使用,比Octopress和 Jekyll工具加简单易用。今天小编给大家带来的是适用于Mac和iOS的MWeb教程插入图像和图像自动上传服务教程,希望本文对您有帮助哦!
MWeb Pro for Mac(静态博客生成软件)
立即下载
Mac MWeb拥有自定编辑器主题,字数统计,大纲视图等功能,Mac MWeb强大的Markdown编辑工具,使用原生的 macOS 技术打造,追求与系统的完美结合,是写作爱好者必备的 Markdown 写作、记笔记、静态博客生成软件。
2022-10-13 16.26 MB 简体中文FotoJet Designer for Mac如何添加和编辑文本?FotoJet Designer使用教程
使用FotoJet Designer for Mac破解版可以裁切照片以显示您想要的确切部分或应用流行的照片效果,使其出众。那么FotoJet Designer for Mac如何添加和编辑文本呢,下面我们就来介绍一下。

1.插入图像时自动上传到图像上传服务
这种方式仅适用于MWeb for Mac外部模式和MWeb for iOS云文档。
在MWeb for Mac中:右键单击“外部”文件夹,选择“编辑”,然后您可以选择下图: 只需启用“自动将插入的图像上传到...”,然后选择图像上传服务。
只需启用“自动将插入的图像上传到...”,然后选择图像上传服务。
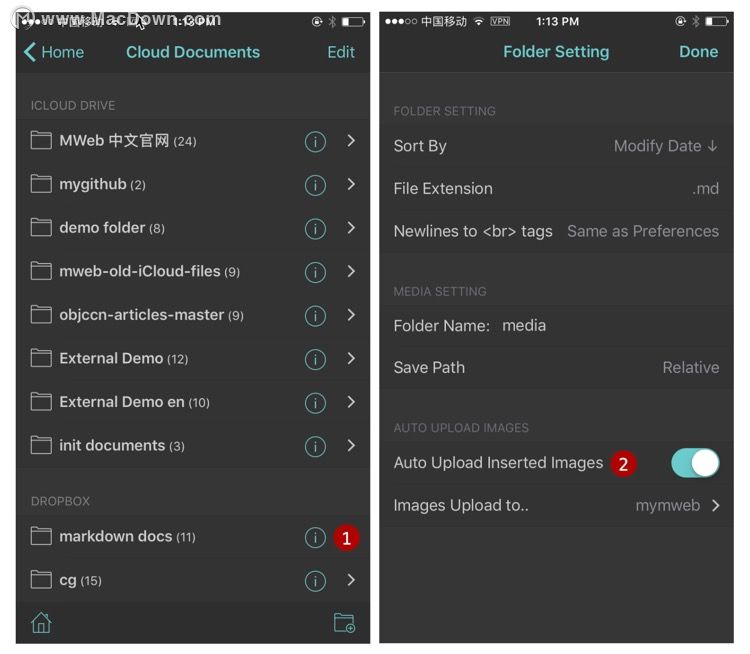
在MWeb for iOS中:转到云文档,然后点击(i)按钮打开文件夹设置。 2.将图像复制到文档的相对位置。
2.将图像复制到文档的相对位置。
这种方式默认设置,我们建议使用这种方式。只需禁用“自动上传插入的图像”,即可使用默认方式。
在MWeb for Mac中:右键单击“外部”文件夹,选择“编辑”,然后可以将下面的图形显示为: 默认情况下,“媒体保存路径”设置为“相对”。例如:当文件“folder / sub / sub2 / sub3 / doc.md”插入图像时,图像将保存到“folder / sub / sub2 / sub3 / media”,标记为。但是当您将“保存路径”设置为“绝对”时,图像将保存到“文件夹/媒体”,标记为。一般情况下无需设置,但如果要编辑Hexo,Octpress,Jekyll降价文档,可以将“保存路径”设置为“绝对”。
默认情况下,“媒体保存路径”设置为“相对”。例如:当文件“folder / sub / sub2 / sub3 / doc.md”插入图像时,图像将保存到“folder / sub / sub2 / sub3 / media”,标记为。但是当您将“保存路径”设置为“绝对”时,图像将保存到“文件夹/媒体”,标记为。一般情况下无需设置,但如果要编辑Hexo,Octpress,Jekyll降价文档,可以将“保存路径”设置为“绝对”。
在MWeb for iOS中:转到云文档,然后点击(i)按钮打开文件夹设置。
将文档的本地图像上载到图像上载服务
可以轻松将文档的本地图像上载到图像上载服务。
在MWeb for Mac中:单击“共享”按钮 - “将本地图像上传到...”或菜单:“发布” - “将本地图像上传到...”,然后您将对下面的图形进行说明:
所有文档的本地图像都将在面板中列出,您可以选择图像上传服务,然后单击“上传图像”按钮上传本地图像。上传本地图像后,使用“复制Markdown”或“复制HTML”按钮。单击这些按钮时,文档的本地图像地址将替换为远程地址并复制到剪贴板。
在MWeb for iOS中:只需点击下面的“分享”按钮: 更多Mac软件的精彩资讯,软件教程,使用技巧,欢迎关注我们!
更多Mac软件的精彩资讯,软件教程,使用技巧,欢迎关注我们!
使用FotoJet Designer for Mac如何添加和调整照片
FotoJet Designer for Mac是应用在Mac上的图片设计软件,包含900多个模板,数千种资源和强大的编辑工具。任何人都可以在几秒钟内创建独特的设计,无论是没有经验的新手,还是经验丰富的设计师,想要创建专业设计,您都可以在FotoJet Designer中找到灵感。在本篇文章中,我们介绍的是使用FotoJet Designer for Mac如何添加和调整照片。


