coreldraw 2019是款功能相当强大的平面设计软件;它是由加拿大的Corel公司进行研发推出,可以为用户提供需要的矢量动画,并且支持对相关的动画功能选择,而且页面的设计功能比较强,自定义的完成对页面的设计,全部根据自己的需求来完成设计操作。
此次Macdown小编分享给小伙伴们一个用CorelDRAW制作一个谷歌浏览器,在此案例中主要运用了图形的编辑功能、绘制功能、填充功能以及智能填充的功能等。
先来看看效果:

1、绘制正圆 在新建好的画布上面,选择工具箱中的"椭圆形工具",按住Control键的同时在页面中拖拽出正圆,效果如图所示。

2、复制粘贴 选中圆造型,按快捷键Control C复制,再按Control V粘贴一份,将粘贴的圆按住Shift键同心缩小,接着再执行一次复制粘贴,我这里以三个不同颜色以作区分,如图所示。

3、绘制直线 选择工具箱中的"手绘工具"按住Control键绘制一条直线,要保证这条直线与中间的圆相切的状态,如图所示。

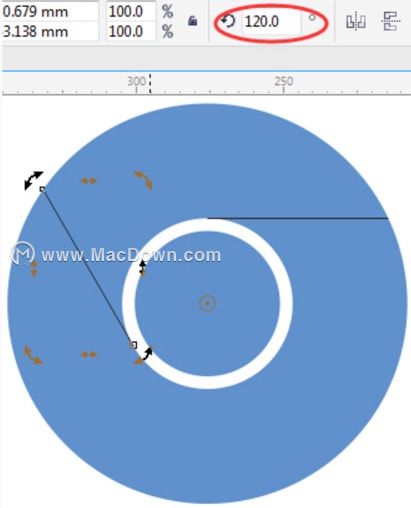
4、复制线条 将绘制好的直线按快捷键Control C复制,再按ControlL V粘贴一份,再次单击复制的直线,当直线为可旋转状态时将旋转中心移至同心圆中心(它会自动贴附上去),并输入旋转角度为120度。效果如图所示。

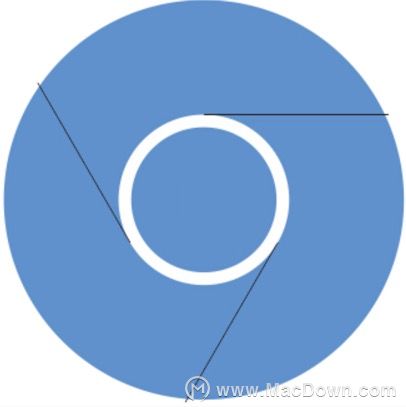
5、复制线条 依照上步操作,再次将直线按快捷键Control C复制,再按Control V粘贴一份,输入旋转角度为240度,按Enter确定,这样就把一个圆环平均分为三等份了。

iShowU Instant for Mac(实时屏幕录制工具) 入门教程
iShowU Instant for Mac是一款功能强大的实时屏幕录制工具,除了支持普通的屏幕录像外,iShowU Instant Mac版还支持同时录制屏幕和摄像头,方便我们制作视频教程、课程讲解、网页演示、游戏录制等等。今天小编就给大家带来了iShowU Instant for Mac(实时屏幕录制工具) 入门教程。
我们现在想要给单独的区域填色,用调色板显然是不行的,因为它是一个整体,接下来,你尝试一下智能填充呢?
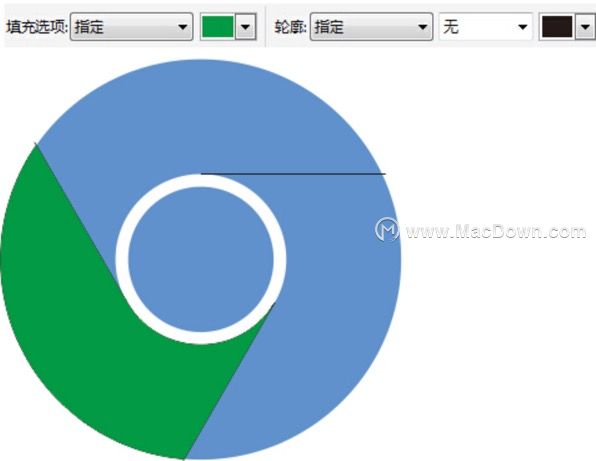
6、填充颜色 选择工具箱中的"智能填充"它会在边缘重合区域创建对象,为对象填充颜色,所有每一个看似闭合的路径,它都能够针对那一块进行智能填充,设置属性栏参数,效果如图所示。

7、填充颜色 依照前面做的,用"智能填充"的方法依次将颜色填充到不同区域,然后全选所有造型,去除轮廓线,效果如图所示。

8、添加渐变 接下来就是刻画细节了,选择中间的最小圆,添加浅蓝到深蓝的渐变,效果如图所示。

9、绘制图形 添加每个造型中的阴影效果,选择钢笔工具绘制如下图所示三角图形,添加渐变填充,去除轮廓边,得到的效果如图所示。

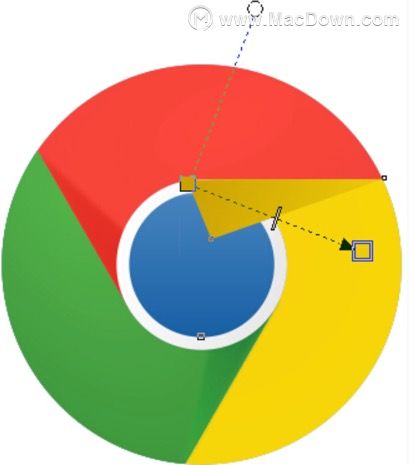
10、添加阴影 选中刚刚绘制的黄色阴影,调整图层顺序,按CtrL C复制,再按CtrL V粘贴,再次单击到旋转状态,移动旋转中心点到同心圆中心点,输入旋转角度为120度,在进行一次复制粘贴,输入角度为240度,填充不同颜色块面的阴影渐变颜色,调整图层顺序,如图所示。

11、添加立体感 选择不同的造型,添加椭圆形渐变填充,调整各参数,每一个都要单独的加,虽然都是用的椭圆形渐变填充,但是不能够完全复制,他们的角度不同,颜色不同,所以还是得一点点调,效果如图所示。

12、添加阴影效果 选择所有的图形,按快捷键Control G编组,添加阴影效果,如图所示。

这样就完成了!以上就是小编为大家带来的CDR实例教程:如何使用CorelDRAW 2019绘制谷歌浏览器Logo。还有更多详细、实用的功能以及相关Mac版软件等,大家快来Macdown.com自行探索一番吧。
PS技巧-如何快速解决合成中的光影
Photoshop CC 2019 for Mac 专为所有设计人员而设计。只要您能想得到,您便可以使用 Photoshop 这一全球最佳的图像和设计应用程序将您想象中的内容制作出来。创建和增强照片、插图和 3D 图稿。