听说前段框架vue挺火的,就想折腾学习下这个超火的前端框架。框架确实简单,但是和传统的js html还是有些区别的。所以调试上面还是有些问题的。网上搜索了怎么安装Vue的调试工具,但是发现都有些问题,所以这里跟大家介绍下如何在chrome浏览器中安装vue的调试工具?
如何在chrome浏览器中安装vue的调试工具
数据恢复工具Recoverit使用教程:如何修复损坏的视频
万兴恢复专家Recoverit可以在不同情况下修复损坏的视频。它具有视频修复的专用功能,今天带来的就是数据恢复工具Recoverit使用教程:如何修复损坏的视频。
1.安装 vue的调试工具 vue-devtools
从https://github.com/vuejs/vue-devtools 下载vue-devtools
2.安装nodejs https://nodejs.org/en/download/
3.安装yarn https://yarnpkg.com/en/docs/install
4. 解压下载下来的vue-devtools-dev
在vue-devtools-dev 目录下执行
yarn install
yarn run build
5.扩展Chrome插件
打开Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools-dev > packages > shell-chrome 放入, 安装成功如下图
6. vue-devtools使用
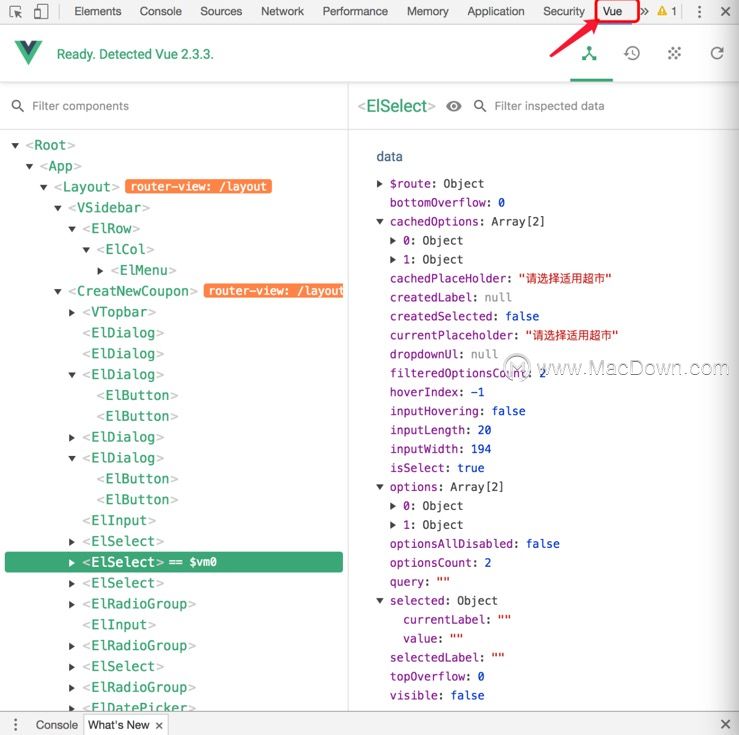
vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试,如下图所示
以上就是macdonw小编为大家带来的如何在chrome浏览器中安装vue的调试工具,希望可以帮到大家!
5款最佳的macOS菜单栏应用,你知道几个?
菜单栏工具主要用于帮助用户更好的安排的工作流程。它们确实有助于用户更快地完成工作任务,被公认为是Mac上非常有用的工具。今天macdown小编为大家分享五款最佳的macOS菜单栏应用,为您更好的体验Mac的同时,能有效的提高工作效率。


