WonderPen for Mac妙笔写作软件是专业和业余作家的写作应用程序,易于使用的文本编辑器,支持Markdown,支持全屏模式,让您专注于写作,文档可以导出为图像,PDF,word,HTML等,非常适合长篇写作。是写作爱好者不可缺少的一款软件。今天为大家分享的教程是妙笔写作WonderPen Mac版如何自定义样式?
自定义样式
注意:添加自定义样式需要涉及一些 CSS(Cascading Style Sheet,层叠样式表)知识,如你对此不了解,可先查看相关教程。
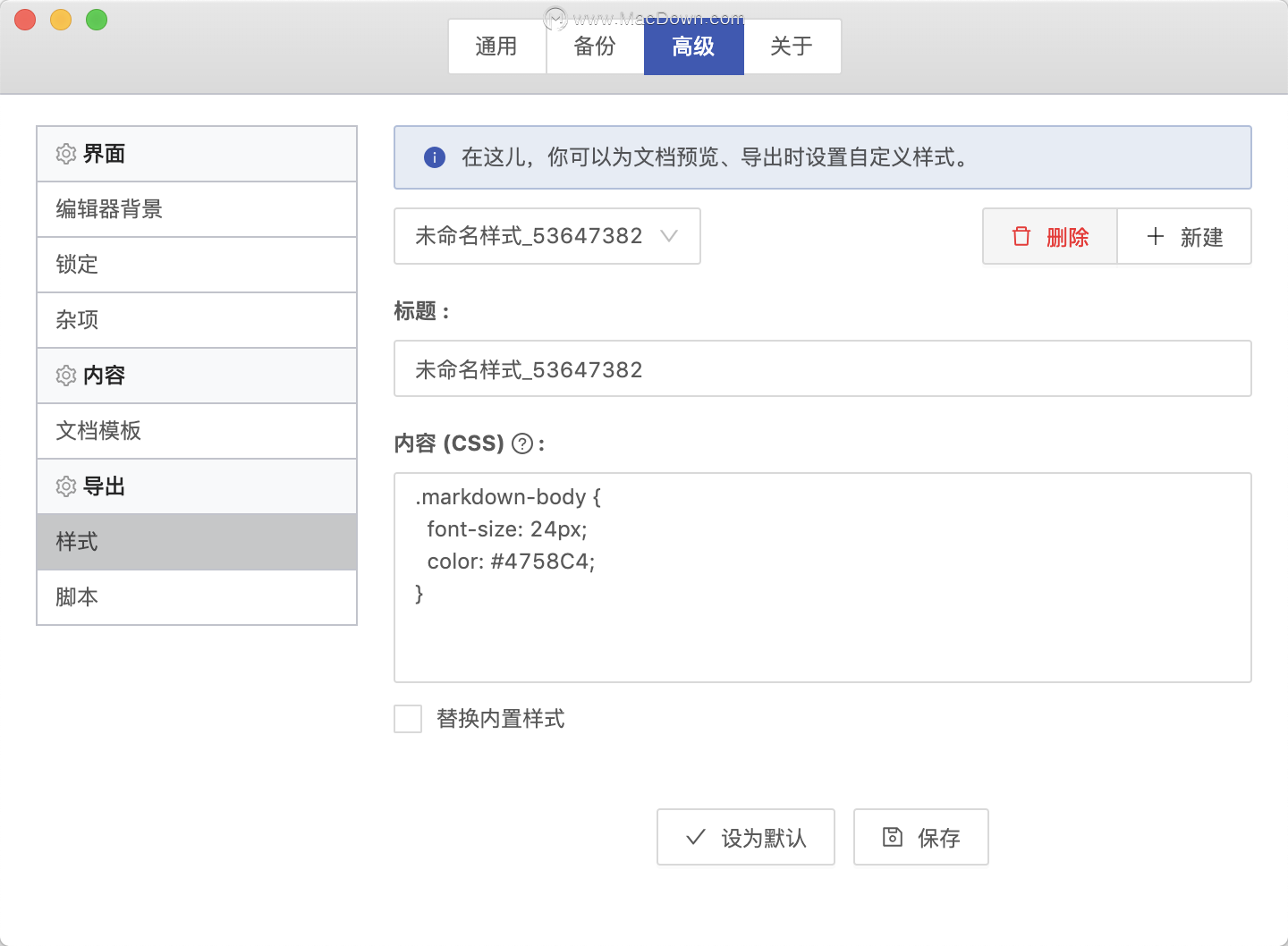
在【选项】面板 -> 【高级】-> 【导出】部分,可设置自定义样式。

自定义样式就是普通的 CSS,和普通 Web 页面添加样式表操作一样。自定义的 CSS 会被添加到 标签中默认样式表后方的位置,即如果有同名的 CSS 规则,自定义样式表中的规则会覆盖默认规则。
自定义样式会在预览、导出时起作用,对编辑器不起作用。
如何修复MacBook Pro过热:保持MacBook散热的13个技巧
尽管MacBook Pro是一台能处理繁重工作量的高能效机器,但它却无法像市场上其他笔记本电脑一样避免过热。至于什么可以防止发热,那不是一两个技巧就能解决的问题。相反,这是一组技巧可以解决的挑战。
HTML 结构
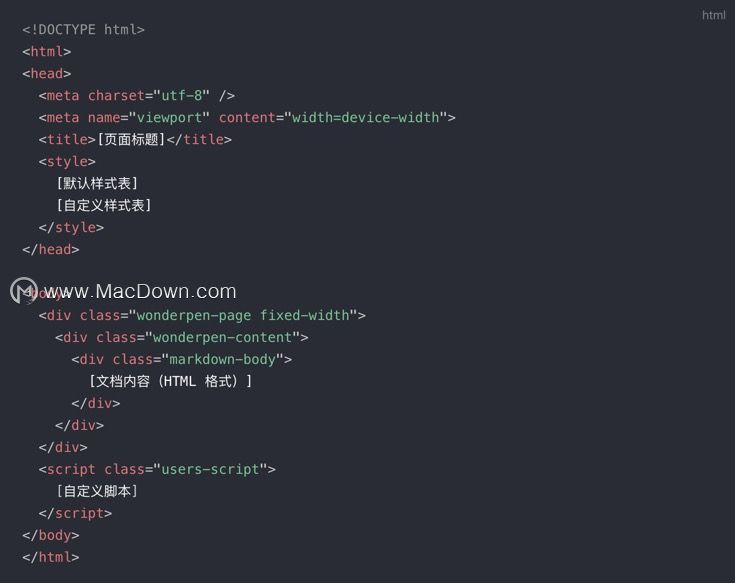
预览、导出时,文档会先生成对应的 HTML 文档,此 HTML 的结构大致如下:

其中的【自定义样式表】部分,即是用户可以自定义的 CSS 内容。
页面最外层的元素总是 div.wonderpen-page,如果导出为 HTML 时选择了【固定宽度】,则此 div还会有一个 .fixed-width 类。
文档内容则总是位于 div.wonderpen-content > div.markdown-body 元素下。你可以使用对应的 CSS 类选择符,为导出内容定义背景图片、字体之类样式。
如果你想对文档内容的样式做进一步自定义,则可关注下一节内容。
文档内容(markdown-body)
预览、导出时,文档原始内容会被当作 Markdown 格式,并被转换为 HTML。文档内容总是在 div.markdown-body 元素下。
div.markdown-body 内的 HTML 标签通常不再带有 id 或 class 属性,可直接对标签元素进行样式自定义,例如:
.markdown-body {
color: #4758C4;
}
.markdown-body h1 {
font-size: 24px;
}
如何重设忘记的Mac管理员密码
无论是iOS还是macOS,每种Apple软件在安全性方面都是无可挑剔的。如果忘记Mac管理员密码怎么办。幸运的是,有某些方法可以重置Mac密码并重新获得访问权限。这时,了解几种重置用户密码的方法就显