Bootstrap Studio for Mac是一款网站设计制作工具,图标字体类似于普通的Web字体,但是它们包含矢量形状,而不是字母和数字。那么如何在Bootstrap Studio中使用图标字体?一起来和macz小编学习一下吧。
Bootstrap Studio图标字体类似于普通的Web字体,但是它们包含矢量形状,而不是字母和数字。这使得它们非常容易嵌入,并且在高分辨率屏幕上看起来很棒。
在本教程中,我们将向您展示如何在Bootstrap Studio中添加和自定义图标。该应用程序支持许多流行的图标字体包,您只需将其拖放到设计中即可。
在Bootstrap Studio中将图标添加到设计中非常容易。首先,您需要转到“ 组件”面板并搜索“图标”组件。然后将其拖放到要放置图标的元素上。
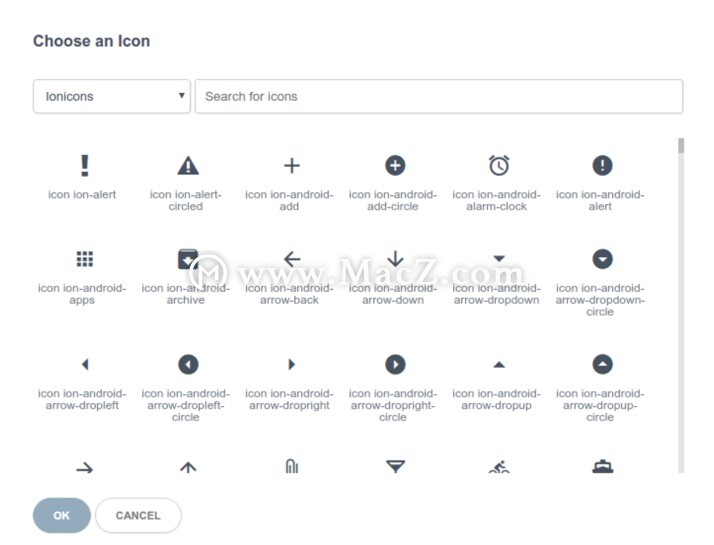
为了更改图标,您需要双击它。您将看到一个包含所有可用图标包的窗口。当您决定要使用哪一个时,只需选择它并单击“确定”即可。
自定义图标
图标字体的最大优点之一是可以使用CSS设置样式。您可以按照设置常规文本样式的方式来更改它们的大小,颜色和对齐方式。
图标大小
设计师和开发人员首选的macOS取色工具,你确定不看看?
还在寻找一款简便、专业的取色器?小编整理了深受设计师和开发人员喜爱的mac取色软件分享给大家,可以轻松收集,调整,组织和导出屏幕上任何像素的颜色快来一起看看吧~
您可以使用font-size属性设置图标的大小。
颜色
您可以使用该color属性自定义图标的颜色。
对准
您可以将图标左,右和居中与该text-align属性对齐。
动画和转场
您还可以使用该transition属性添加不同类型的动画或过渡效果,以使图标更加醒目。
在此示例中,我们向图标的color属性添加了一个过渡,以在0.2秒的持续时间内做出平滑的变色效果。定义后,每次颜色更改都会触发动画:
本次Bootstrap Studio使用教程为您介绍到这里,希望对您有所帮助,更多精彩mac软件教程,请关注macz。
推荐6款实用的iPhone铃声制作工具 让你轻松拥有独特的铃声
很多朋友都用腻了手机自带的铃声,那怎样把自己喜欢的音乐制作成手机铃声呢?今天小编为大家推荐的推荐6款实用的iPhone铃声制作工具操作简单方便,让你在Mac上就可以快速高效的制作iPhone铃声,轻松拥有独特的铃声,下面,一起随小编了解一下吧~


