我们经常会用一些社交媒体的文章中看到这种局部动态图片,它...
你知道什么是局部动态图片吗?想知道如何制作如何制作局部动态图片吗?来跟我一起学习一下吧!

我们经常会用一些社交媒体的文章中看到这种局部动态图片,它们往往可以吸引人们的眼球。在局部动态图片中,图像的一部分保持静态,而其余部分仍处于活动状态并处于运动状态。想要达到这种效果并不难。让我们来看看如何制作局部动态图片吧。
局部动态图片制作教程
首先,需要确定照片的哪一部分将变得生动起来。当动作恒定且重复时,局部动态图片效果更好。这样一来,循环就更容易了。水流动和旋转的物体非常适合这个目的。对于图片的其余部分,最好冻结通常在运动的对象,例如人。这就是为什么人们绝对静止不动的摄影作品令人着迷的原因。
首先拍摄视频,然后从该视频中获取静止帧或静止帧。接下来,您需要切出要移动的区域。将静止图像叠加在视频上之后,您切出的部分似乎正在移动。这样,部分图像在移动,而部分图像在静止。现在,您要做的就是循环运动,使其永无止境。但是不用担心,这比听起来容易得多。
用Movavi Video Editor制作局部动态图片
首先,您需要拍摄视频。一旦决定要拍摄什么,就可以开始拍摄。这里最重要的部分是三脚架。您无法通过摇晃的视频拍摄电影。拍摄时,请尝试将主要物体放置在框架中,以使它们彼此分开且不重叠。主题必须在视频中保持静止。

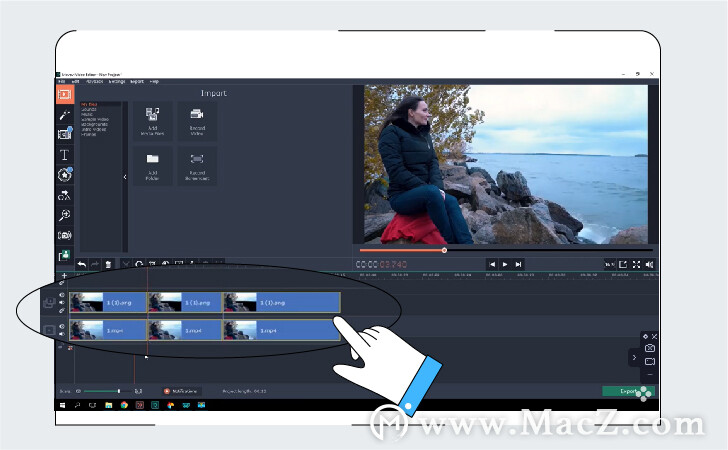
将您的视频上传到Movavi Video Editor。删除音频-不需要它。观看材料并找到最适合拍摄对象和周围环境的框架。右键单击视频,然后选择“ 插入冻结帧” 。然后选择冻结帧,然后选择在文件夹中显示。
在打开的文件夹中,您将看到从视频拍摄的照片。复制照片并将其移动到您的工作文件夹中。打开Movavi照片编辑器,然后将照片拖到工作区中。点击更改背景。
如何去除隔行视频,Avidemux使用技巧分享~
视频剪辑中去除各行视频是一个比较棘手问题,如何才能更简便的完成此操作呢?推荐使用Avidemux,该软件一款轻量级的跨平台视频编辑应用程序,专为多用途视频过滤,剪切,处理和编码而设计。
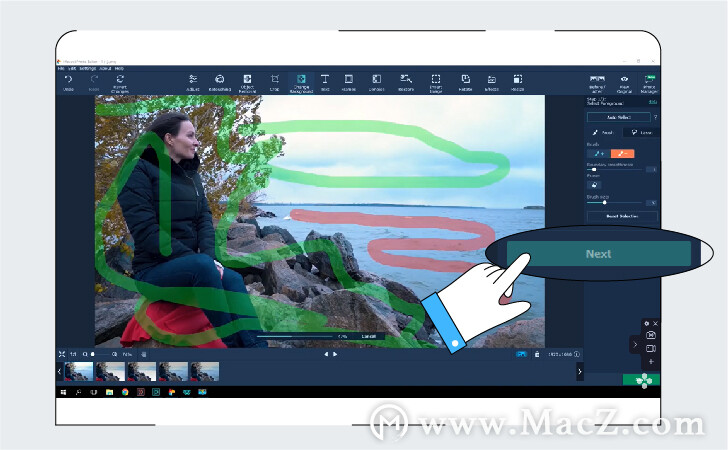
使用绿色画笔突出显示主题和要冻结的所有对象。使用红色画笔突出显示您要移动对象的区域。单击“ 下一步” ,优化突出显示区域的边缘。完成此操作后,点击下一步。

标有红色的区域将从照片中切出。如果您不喜欢此结果,请使用“模糊边缘”和“移动边缘”滑块校正轮廓。最后,点击应用,然后将照片另存为PNG文件。

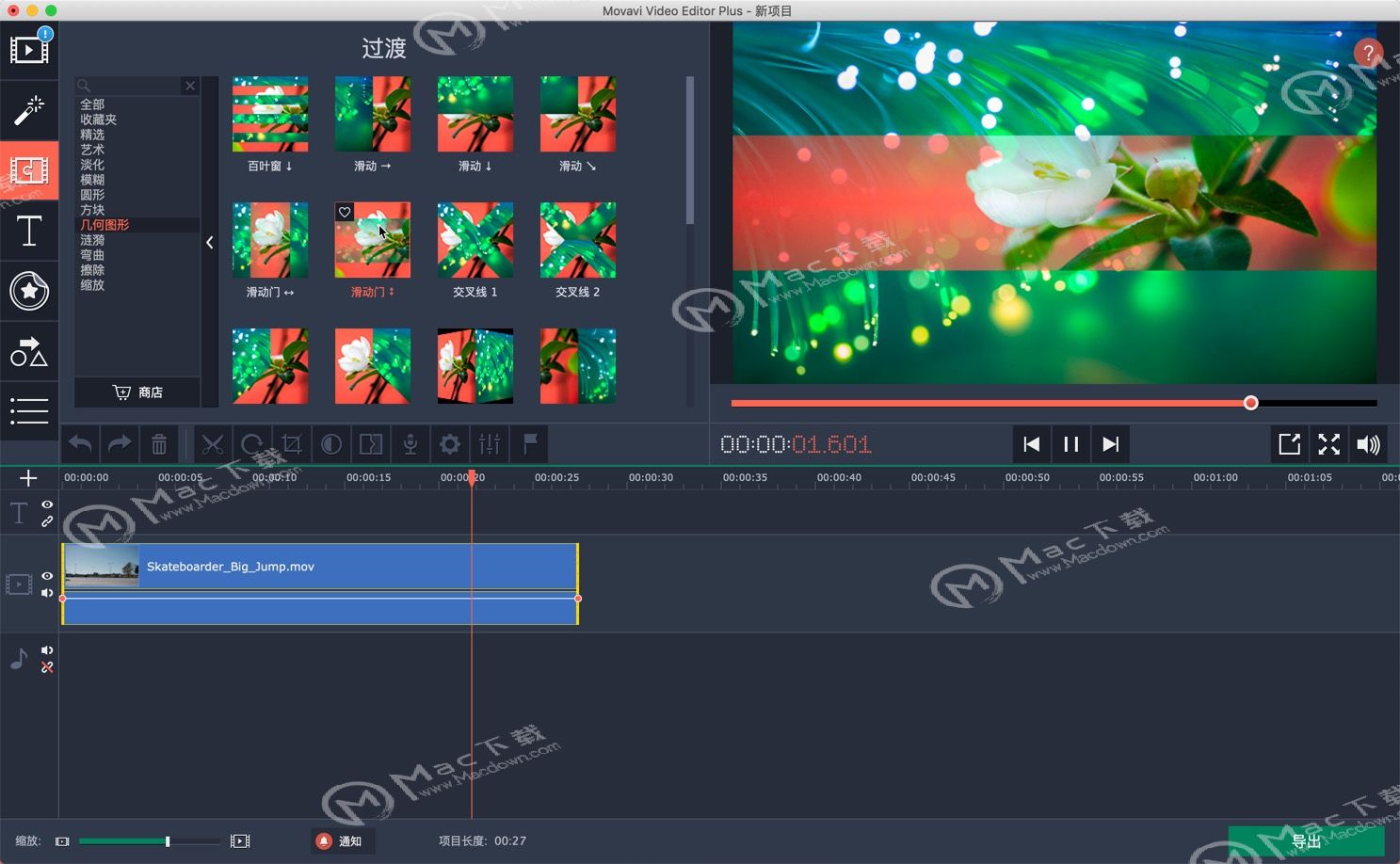
返回Movavi Video Editor,然后将照片拖放到时间线上。将照片移至叠加轨道,并将其放置在原始视频上方。拉伸剪辑,使其与视频的持续时间匹配。选择要循环运动的部分–应该是一小段,不超过2-3秒。选择两个视频轨道的剪辑。用剪刀工具将其切出,并去除多余的部分。

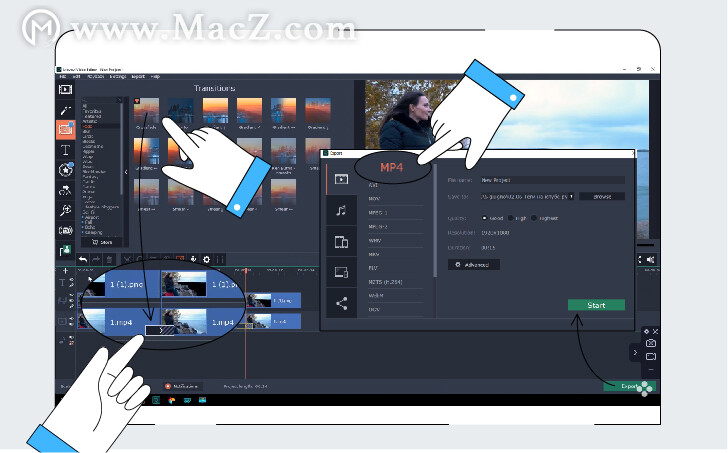
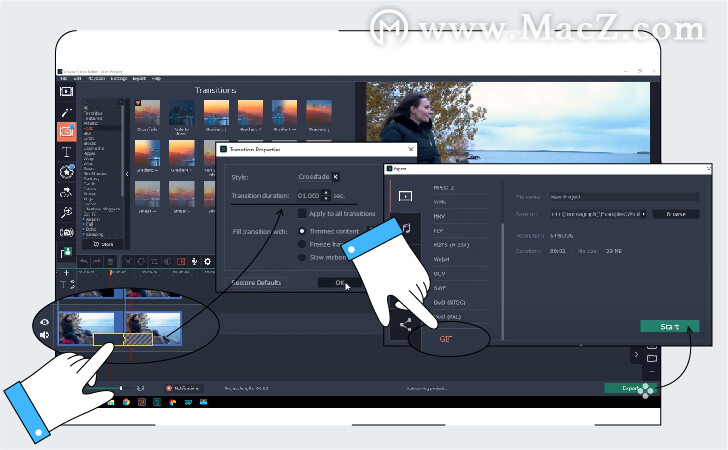
复制该片段并将其粘贴到时间轴上一次或多次。复制数量将影响最终视频的持续时间。在片段的副本之间插入淡入淡出过渡。将过渡持续时间设置为1秒。如果正确选择了片段,则片段之间的混合将是无缝的。
剩下的就是保存结果。如果要播放视频,请单击“ 导出” ,选择所需的视频格式,然后单击“ 开始” 。

如果要将项目另存为循环图像,可以在网站上发布或发送给您的朋友,则应使用GIF格式。GIF应该占用尽可能少的空间,以便快速加载。因此,首先,删除时间轴上的所有副本,只保留原始片段和其上方的冻结帧。选择这两个文件并将其切成两半。现在交换两半并在它们之间插入淡入淡出过渡。这样可以消除硬剪切,否则在循环播放GIF时,硬剪切将不可见。最后,点击导出,选择GIF格式,然后点击开始。

好了!您的局部动态图片做好了!
以上就是MacZ小编为您分享的“如何制作局部动态图片?Movavi Video Editor来告诉你!”,希望对你有所帮助,更多Mac软件使用教程请关注MacZ更多文章。
Mac图像编辑应用各有千秋!细数Topaz家族的那些专业的图形图像工具
Topaz软件针对专业摄影师的图像编辑处理应用,使用可帮助用户进行高效的摄影效果制作,软件采用Topaz独有的图像处理技术,为您提供更加直观简单和高效的处理流程。