打开inDesign,依次...
欢迎观看indesign教程,小编带大家学习 InDesign 的基本工具和使用技巧,了解如何在创建新文件时指定页数,以及如何在现有项目中添加和移除页面。
打开inDesign,依次选择「文件」-「新建」-「文档...」。

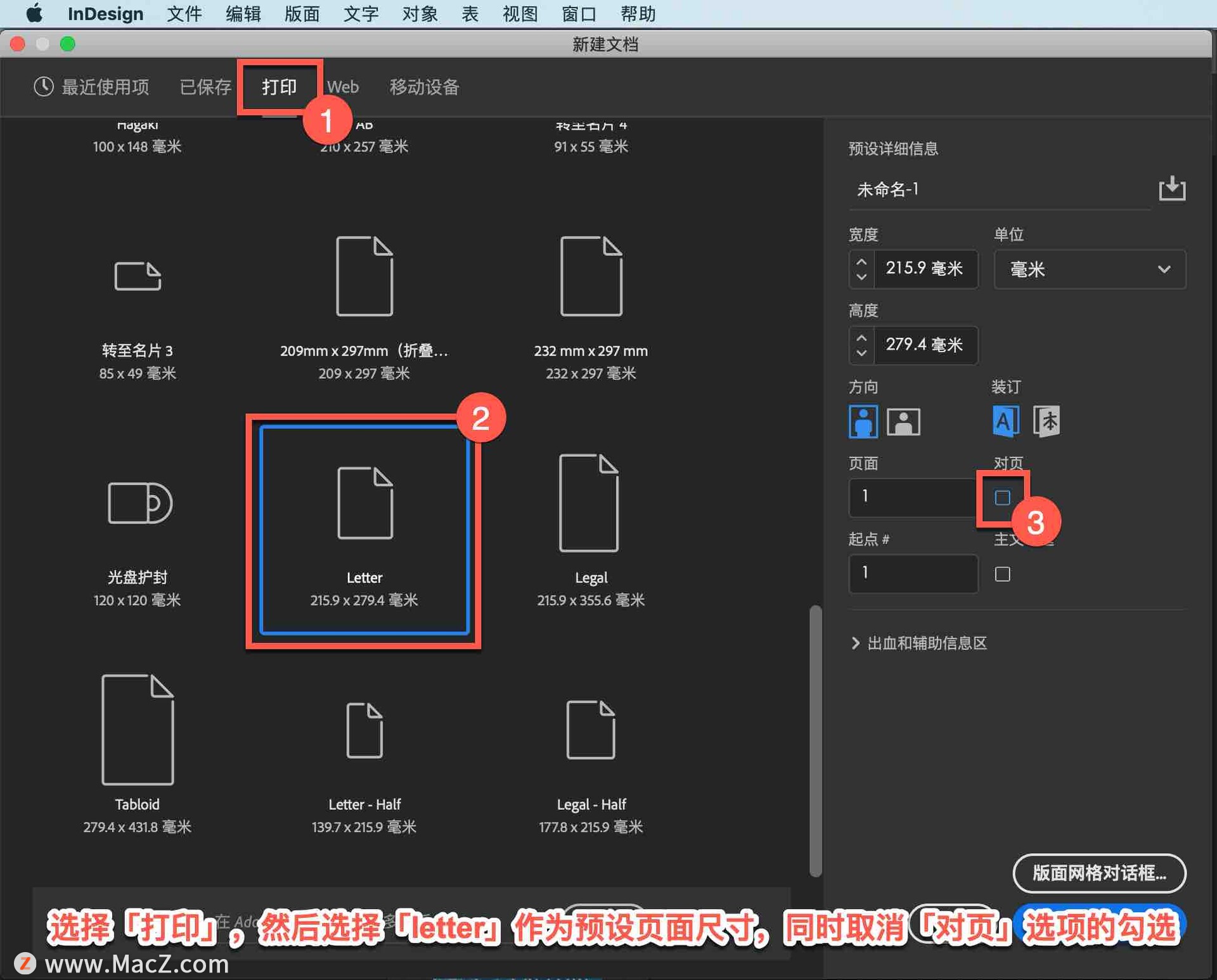
随即出现「新建文档」对话框,随即出现「新建文档」对话框。创建一个打印版的四页传单,选择「打印」,比如颜色模式、默认度量值和文档样式,然后选择「letter」作为预设页面尺寸,同时取消「对页」选项的勾选。选中该选项会挨着右页显示左页,类似于杂志的内页布局,这不符合我们本文的要求,所以取消对此选项的勾选。
注意,预设页面尺寸有多种选择,同时还提供大量的模板,可作为设计起点使用。

这里注意,InDesign询问我要在文档中设置的页数,现在无需过分纠结于此,因为根据要创建的内容,可能知道或不知道项目中有多少页面。若要创建一张明信片,很可能有两页,一页为正面,一页为背面。如果印刷商提供的是四页业务通讯的印刷报价,要填写的内容就是不多不少的四页。
但如果要创建的是一本要在办公室打印的菜谱,或是一份计划以 PDF 格式分发的文档,那页数可能就非常灵活了,可以按需添加页面,可以在此字段中输入任何想要的,之后亦可按需添加更多页面。
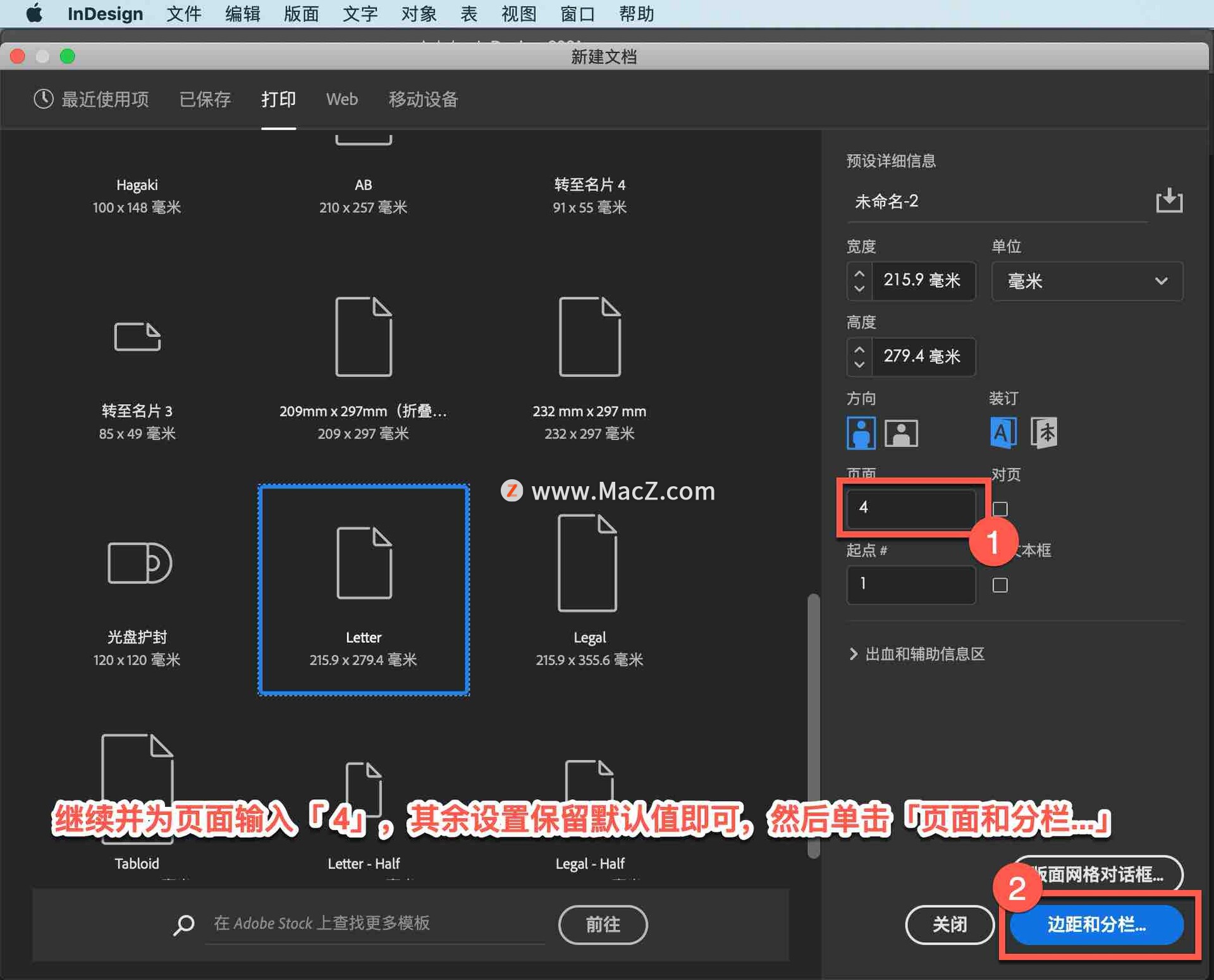
回到本文,继续并为页面输入「 4」,其余设置保留默认值即可,然后单击「页面和分栏...」。

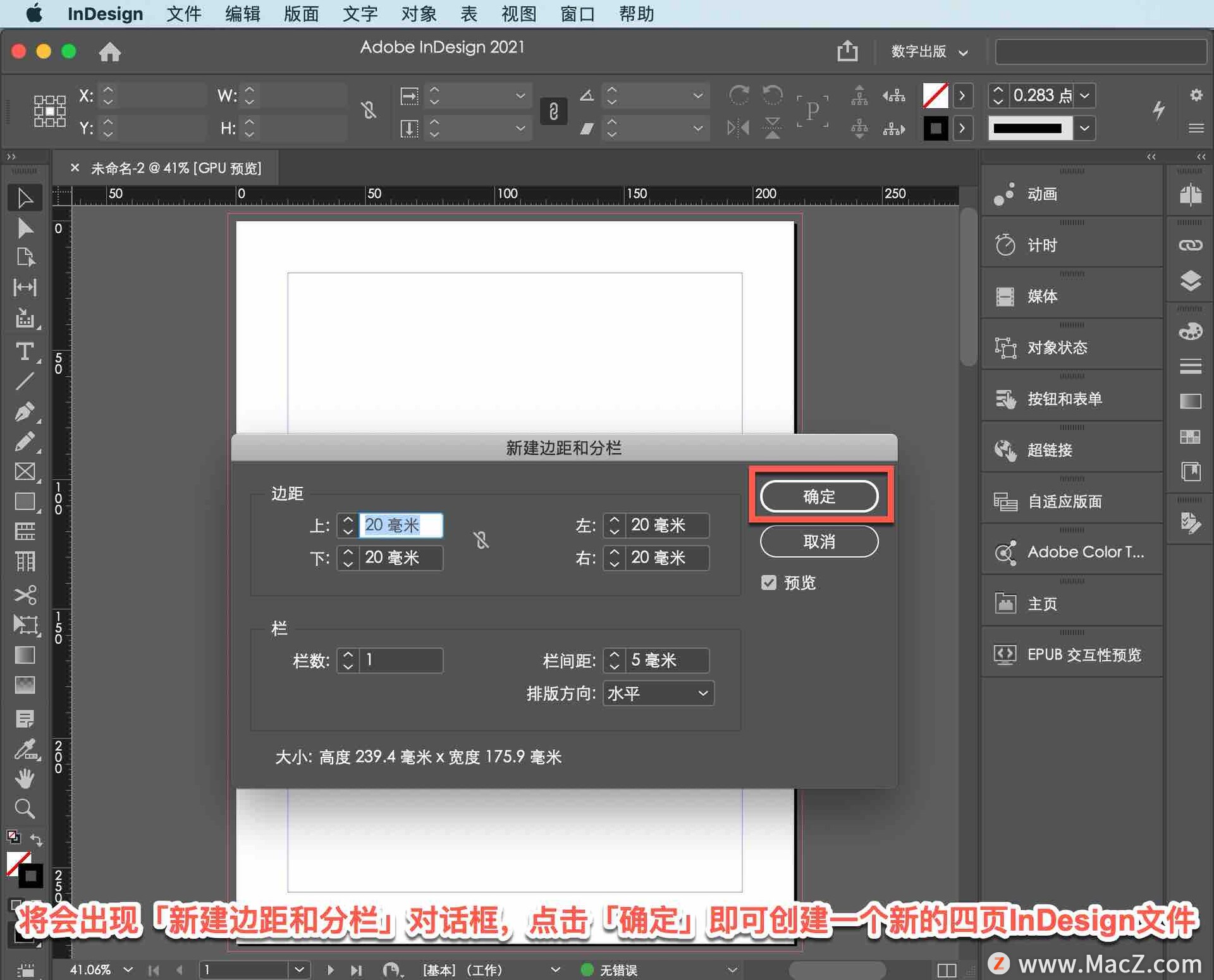
将会出现「新建边距和分栏」对话框,点击「确定」即可创建一个新的四页InDesign文件。

InDesign 开始只显示新文档的第一页,要查看文档有多少页,可以使用「页面」面板。若界面中没有「页面」面板,依次选择「窗口」-「页面」,即可显示此面板,而且可以看到文档中每个页面的缩略图。

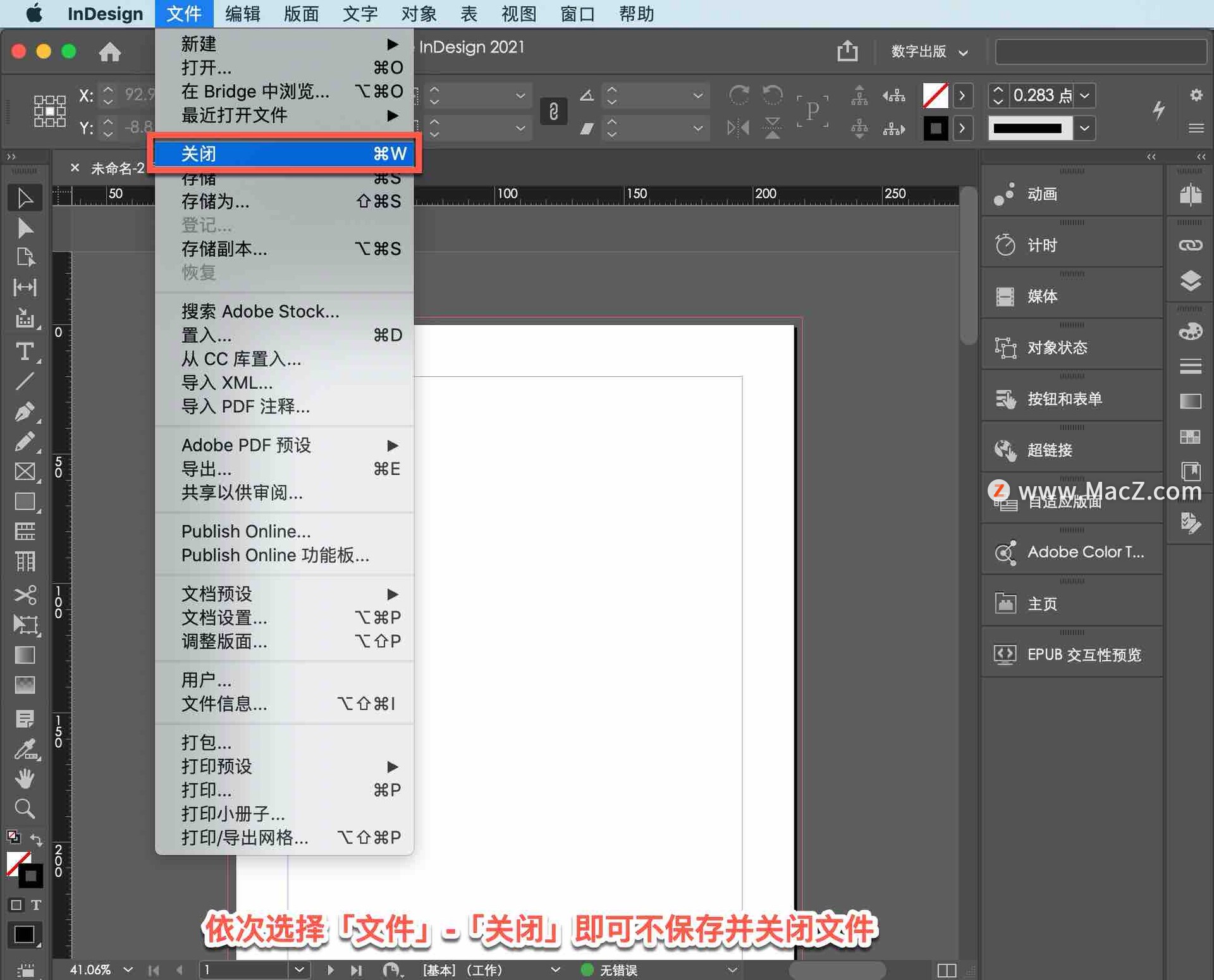
接下来,我们要向一份已经包含某些页面内容的现有文件添加一些页面,依次选择「文件」-「关闭」即可不保存并关闭文件。

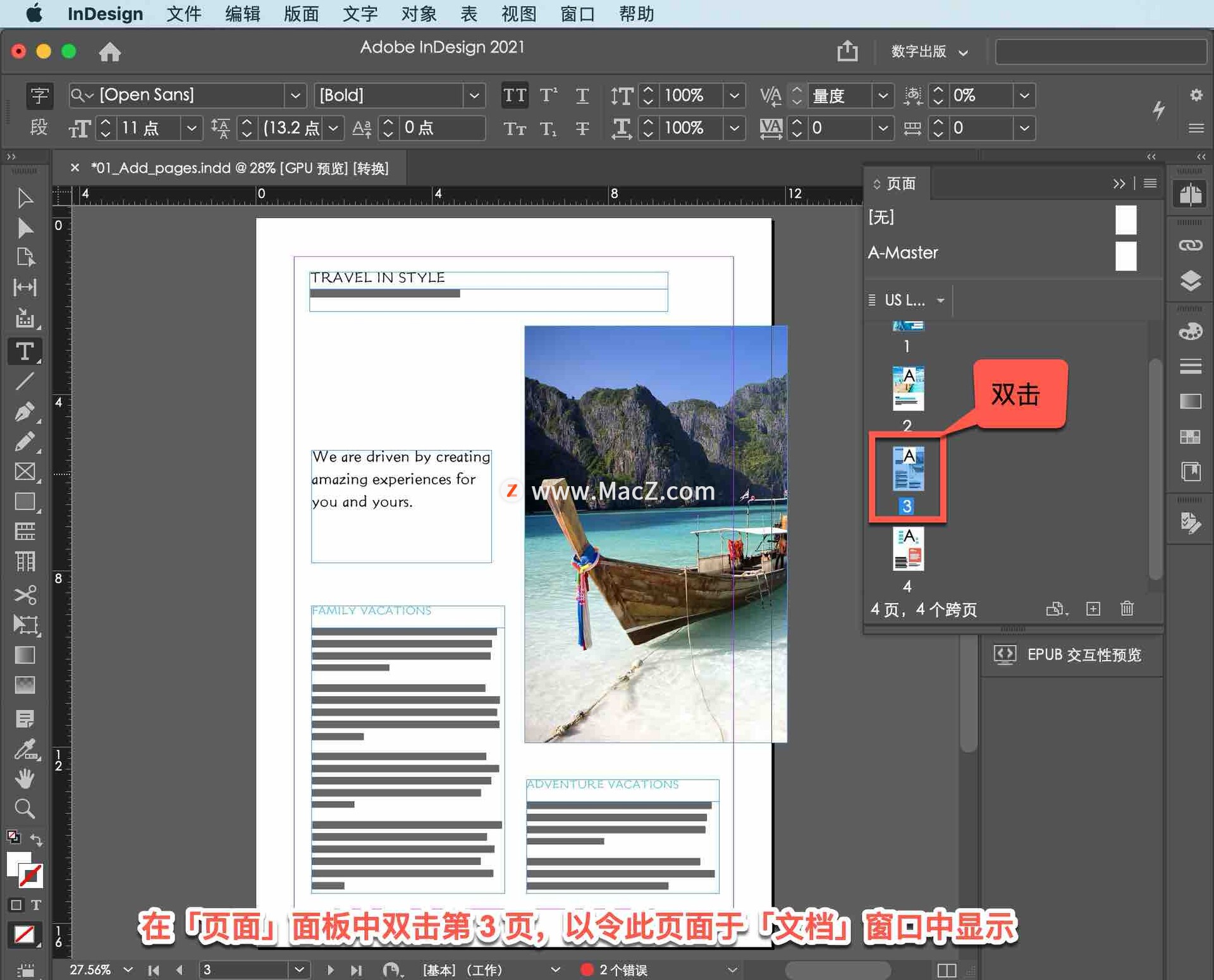
打开文件,在「页面」面板中双击第 3 页,以令此页面于「文档」窗口中显示。

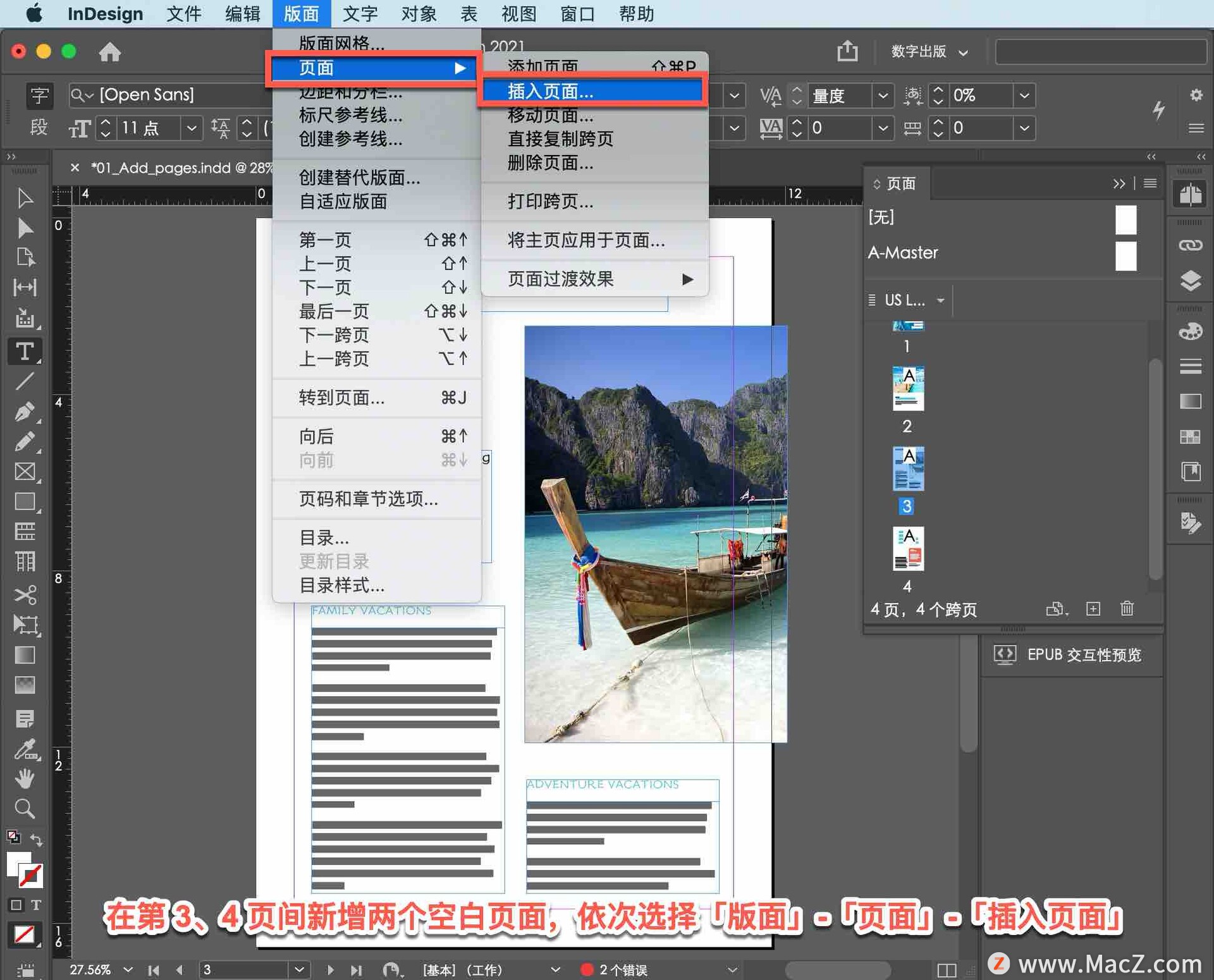
若要向此文档添加更多内容,在第 3、4 页间新增两个空白页面,依次选择「版面」-「页面」-「插入页面」。

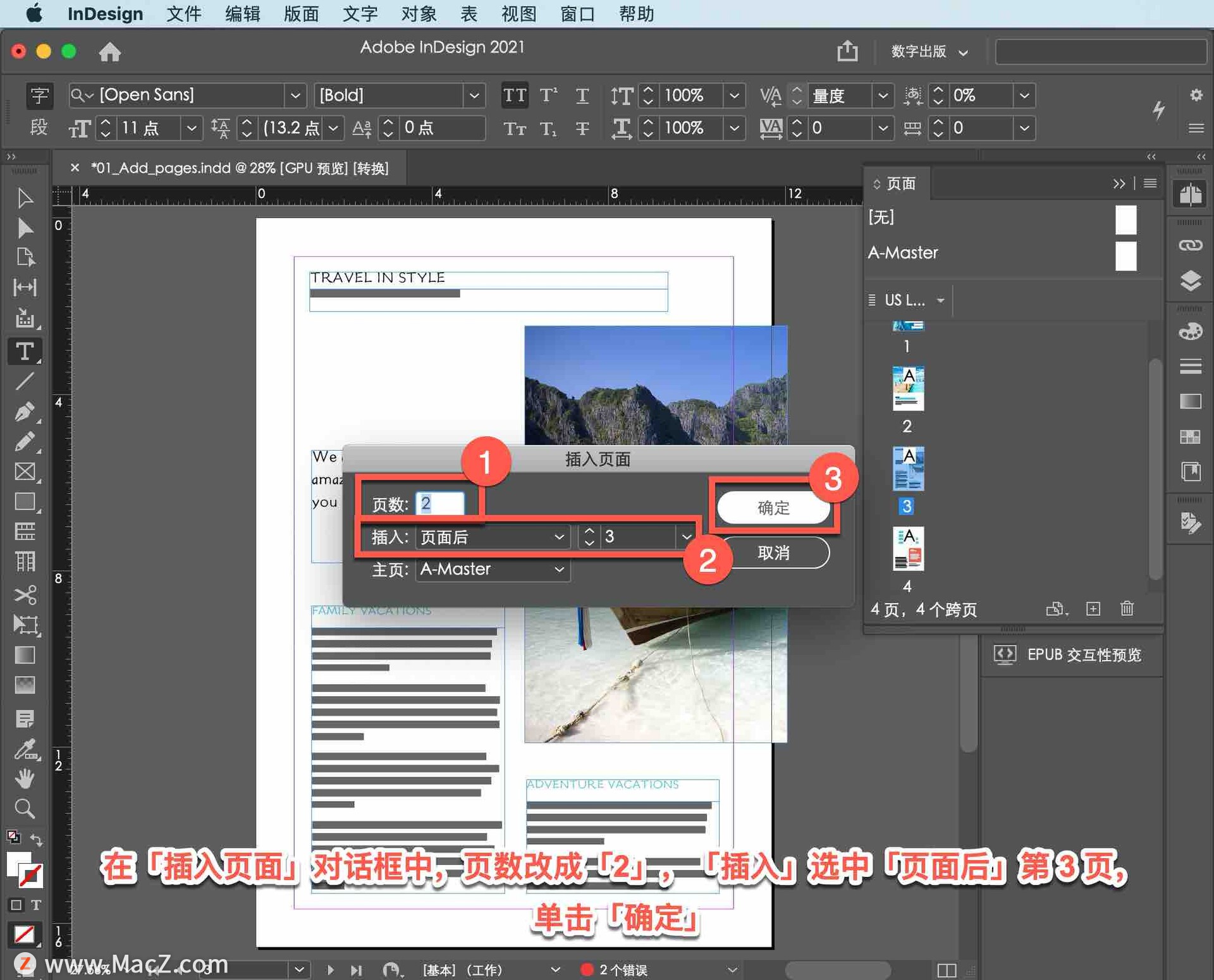
在「插入页面」对话框中,页数改成「2」,「插入」选中「页面后」第 3 页,单击「确定」。
「excel小技巧」一秒快速求和多行数值
说起EXCEL大家肯定都不陌生,不管是在求学阶段还是说工作阶段,甚至是在日常的生活中,都有EXCEL存在的身影。掌握EXCEL使用技巧,可以让我们的数据处理更加简单、数据分析主次突出、数据查找更加快捷、制表和制图更加容易。

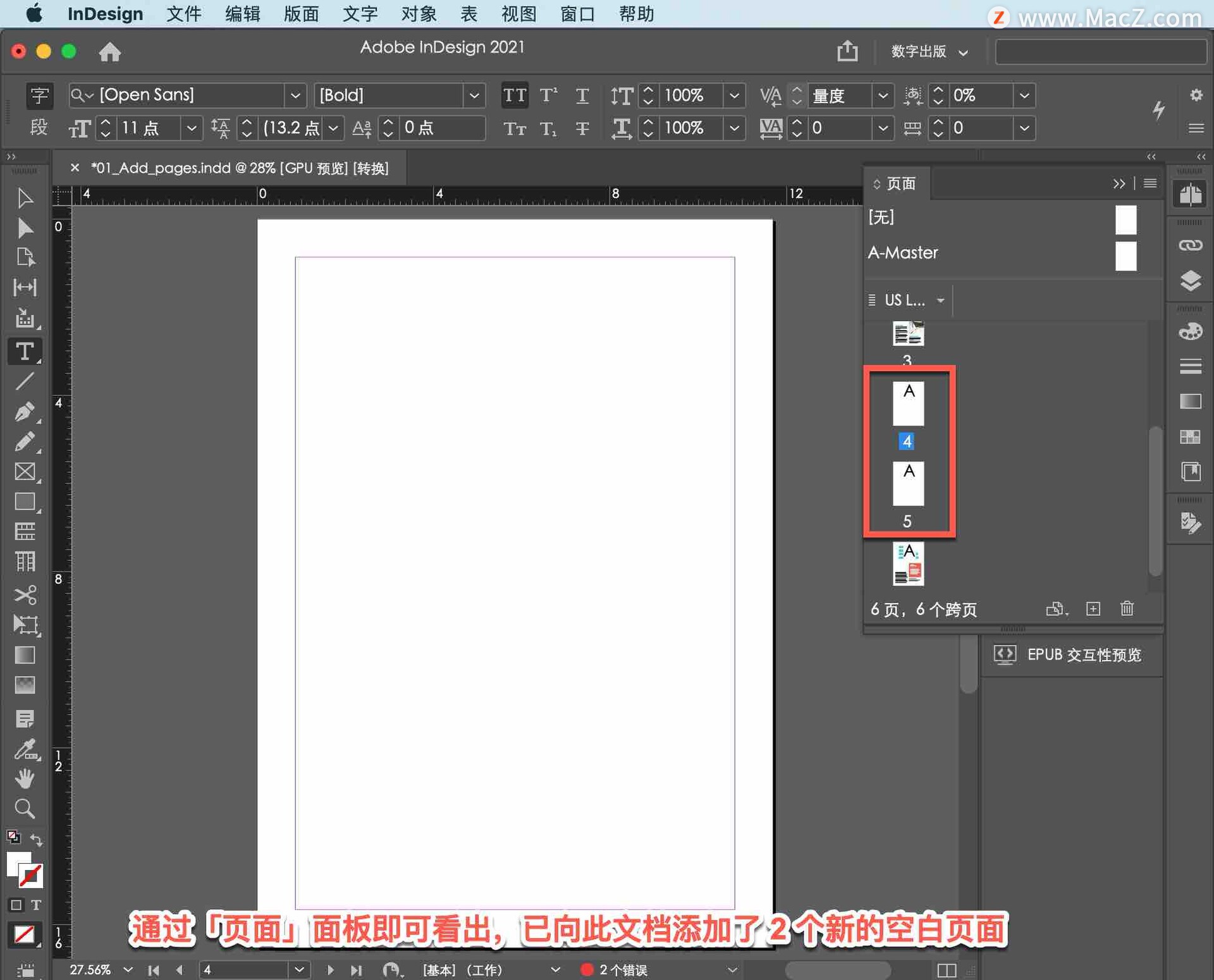
通过「页面」面板即可看出,已向此文档添加了 2 个新的空白页面。

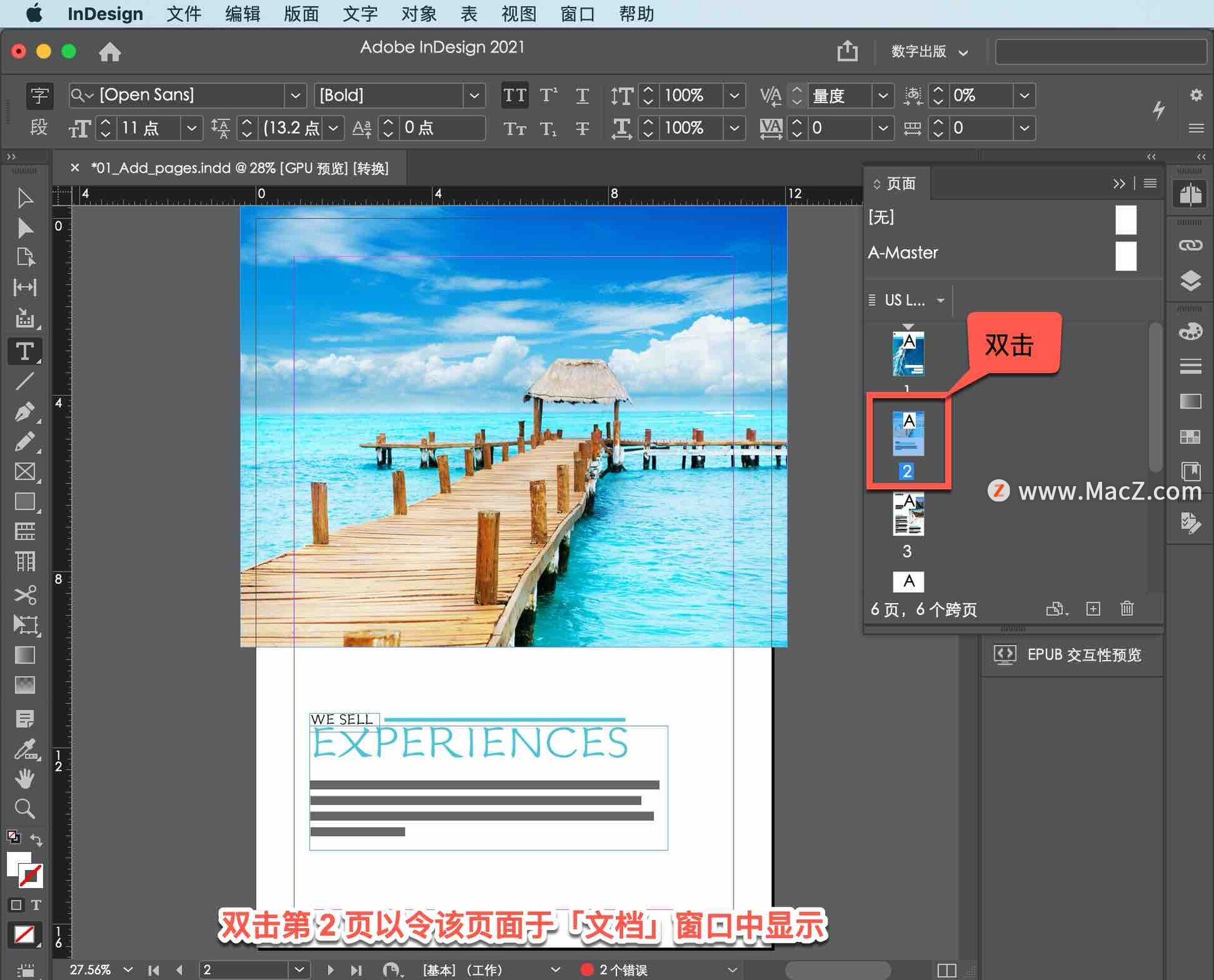
现在双击第 2 页以令该页面于「文档」窗口中显示。

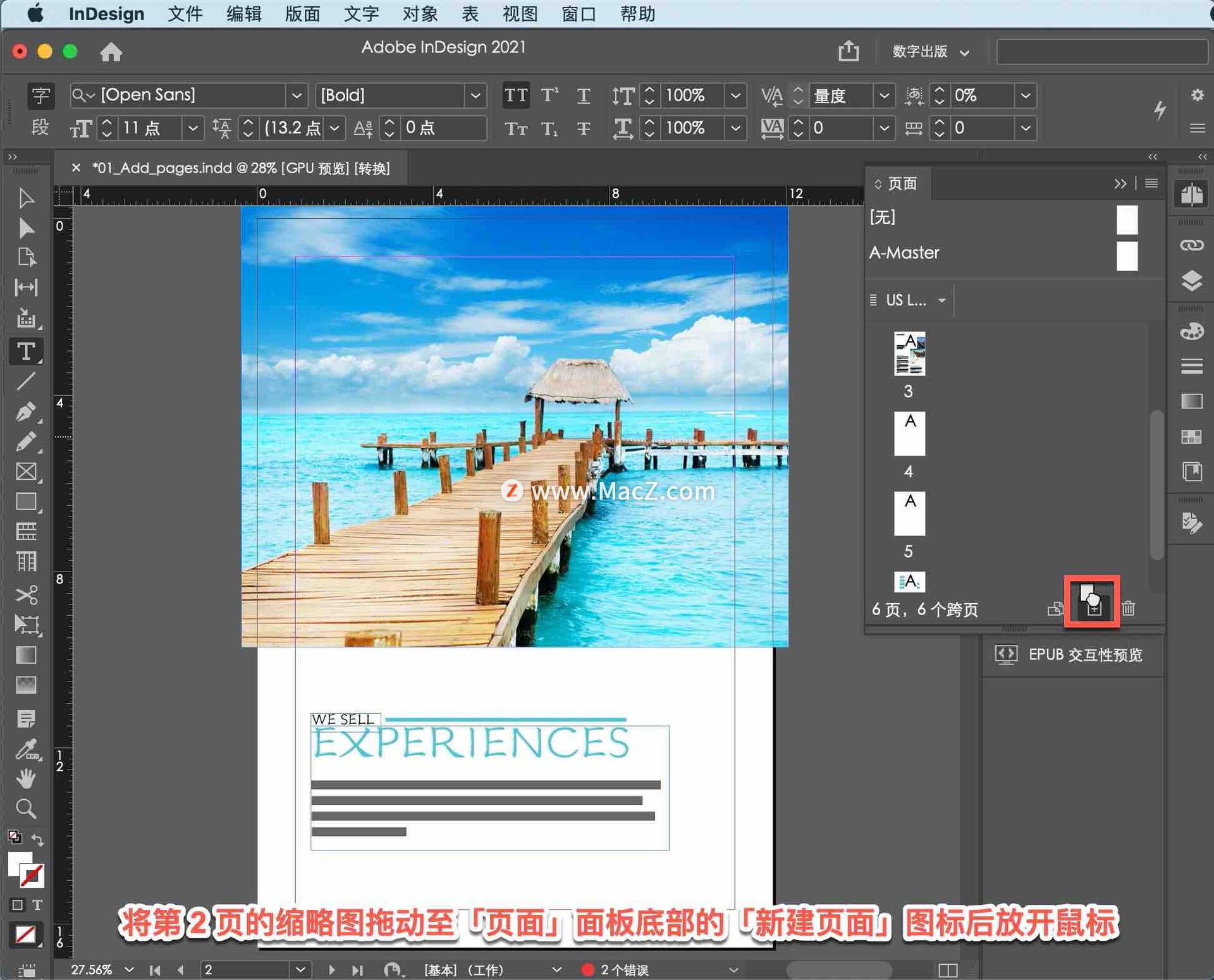
如果有时需要两个布局类似的页面,可以复制既有页面,通过复制第 2 页的方式将一个新的第 3 页添加到此文档,有几种实现方式。最简单的办法是将第 2 页的缩略图拖动至「页面」面板底部的「新建页面」图标后放开鼠标,页面将添加到文档的末尾处。

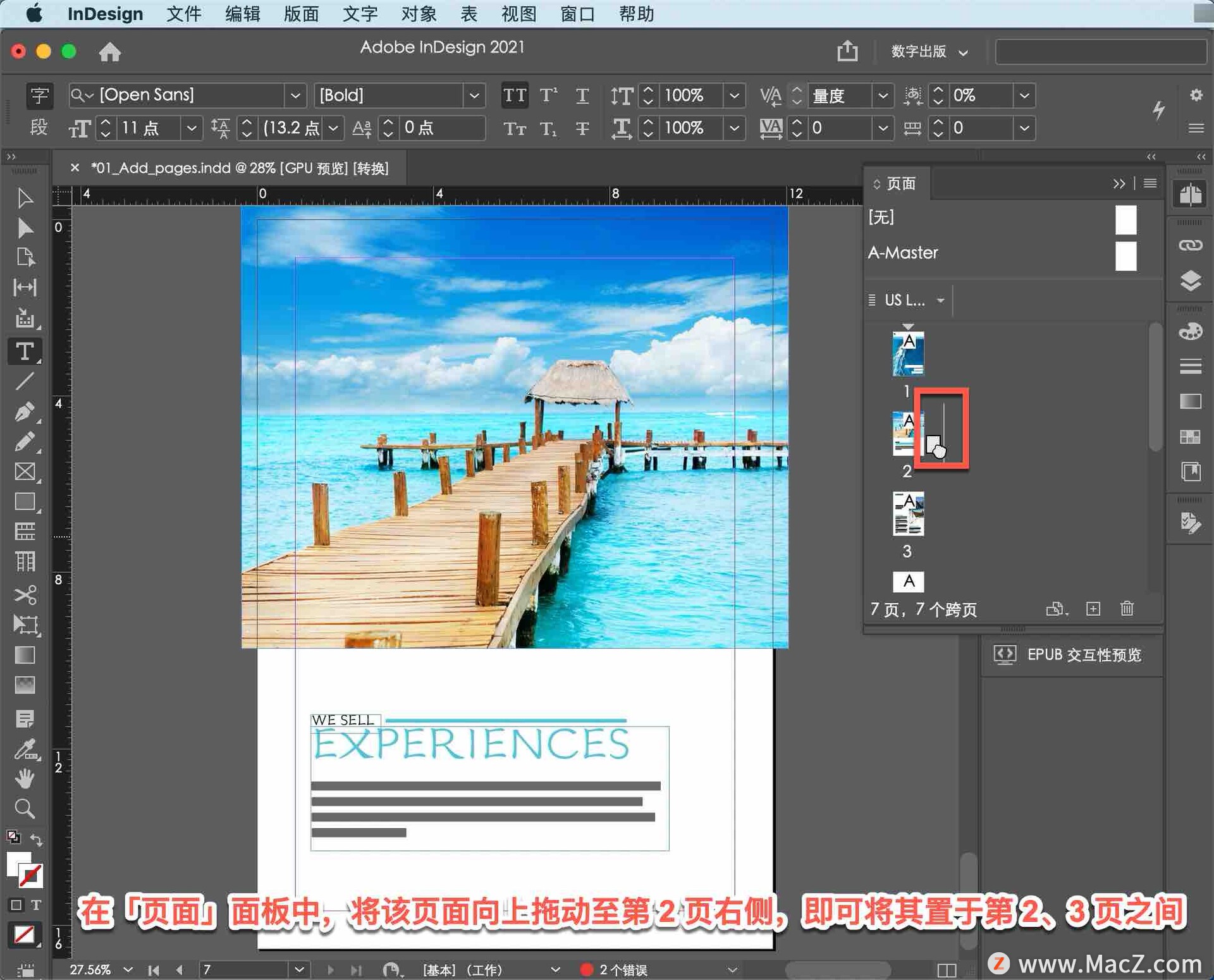
在「页面」面板中,将该页面向上拖动至第 2 页右侧,即可将其置于第 2、3 页之间。

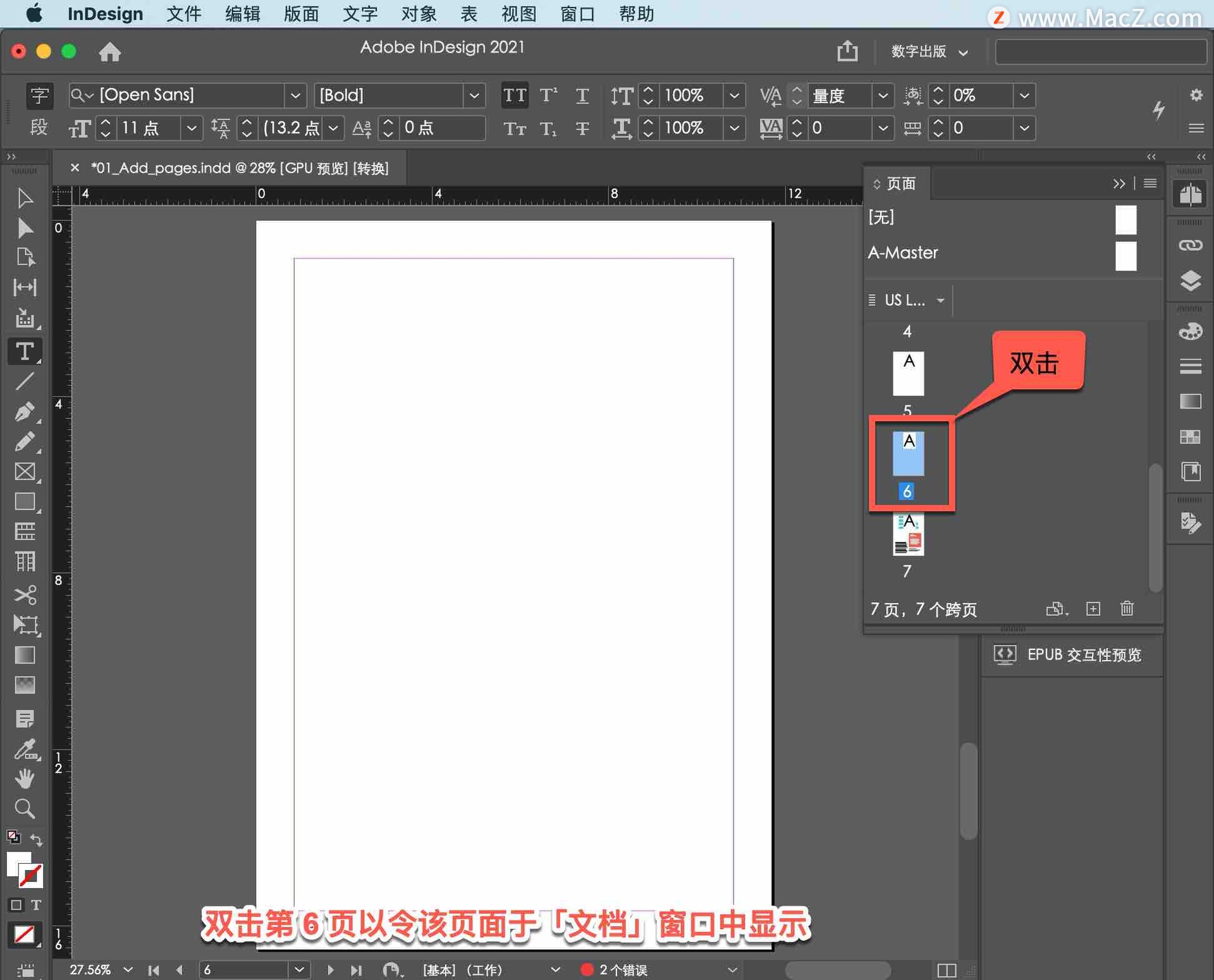
接下来删除页面,我们已经决定不需要空的第 6 页,以及还包含一些设计元素的第 7 页。要删除这些页面,双击第 6 页以令该页面于「文档」窗口中显示。

然后按住键盘上的 Shift 键,再单击第 7 页一次,可以看到「页面」面板中的第 6、7 页都会变蓝,表明其被选。

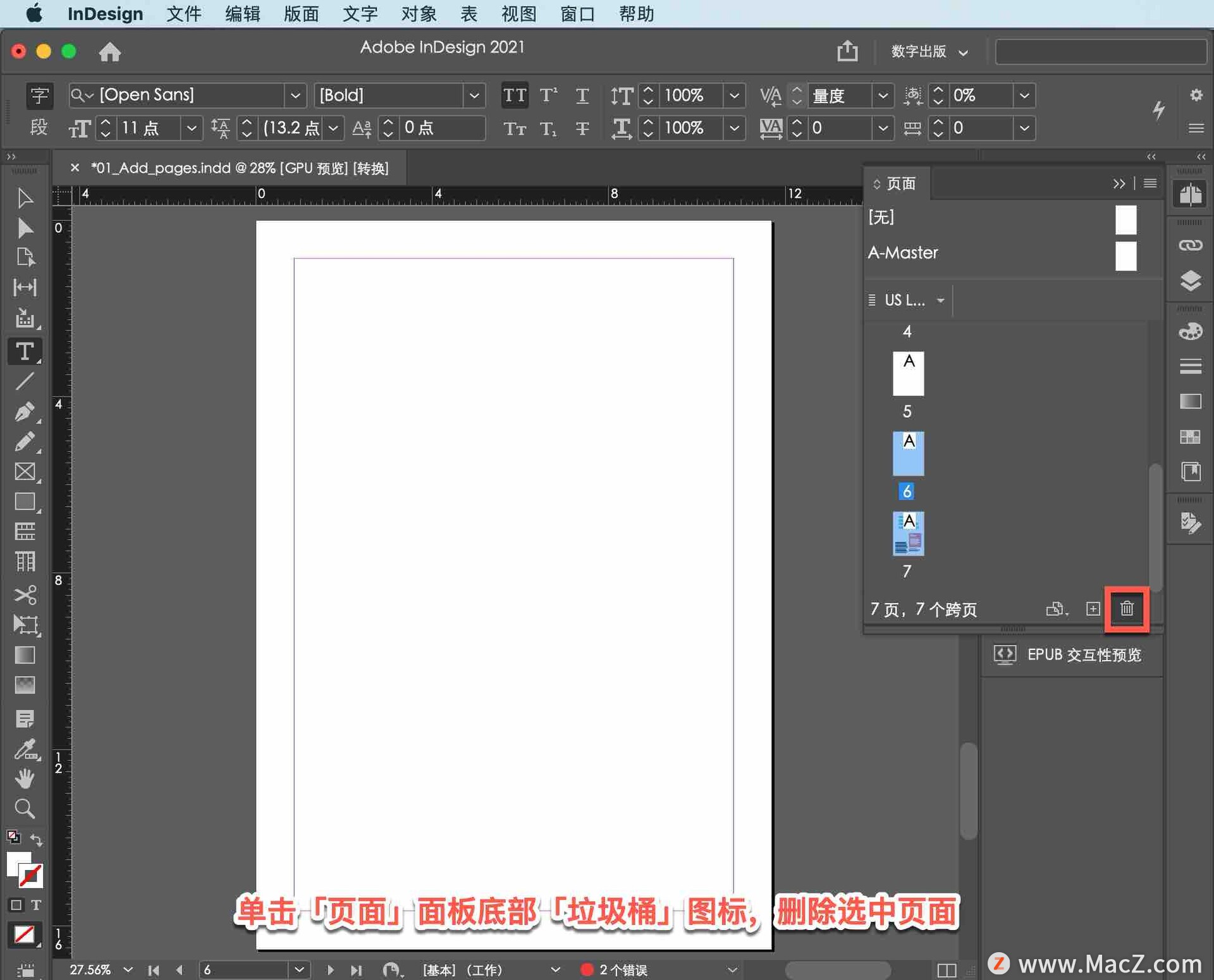
单击「页面」面板底部「垃圾桶」图标,删除选中页面。

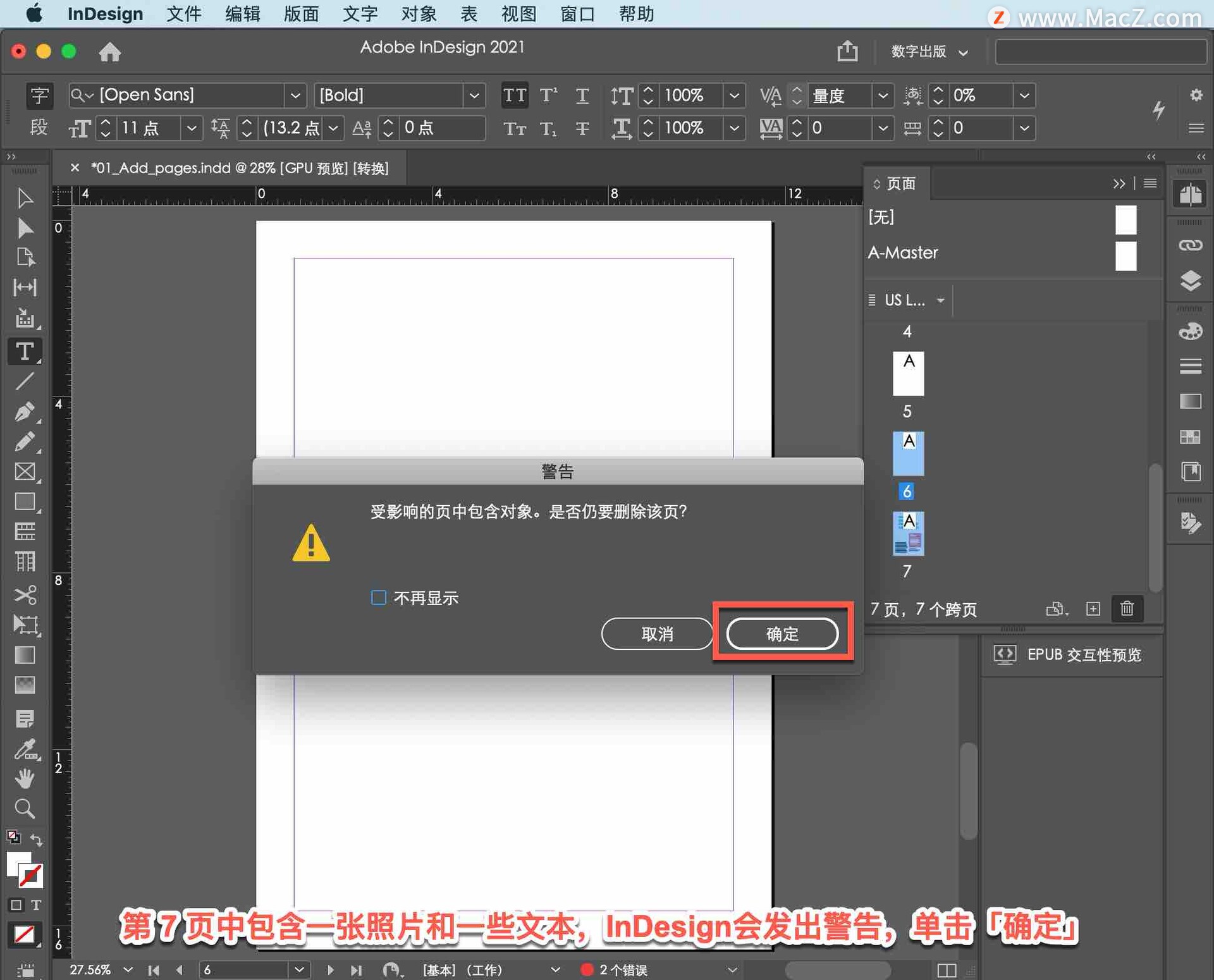
因为第 7 页中包含一张照片和一些文本,InDesign会发出警告,单击「确定」,这两个页面即被删除。

为文档添加页面,属于常用的操作,可以在创建新文件时完成此操作,也可以在设计页面的同时随时利用「页面」面板实现。
以上就是在inDesign软件中控制文档中的页数的方法。需要 indesign 软件的朋友可在本站下载,关注我们,学习Mac软件使用方法!
Mac键盘修饰符解释:完整指南
无论你是Mac新手,还是已经加入Apple团队一段时间,毫无疑问,Mac的键盘修饰符起初可能会让人感到困惑。不要怕, 一旦掌握了它们,它们就很容易理解。一起来了解有关 Mac键盘符号和最常用快捷键的更多信息吧。




![[MAC] 小技巧– 有边打边,轻松打出不会念的字](https://diannao-1300951004.cos.ap-guangzhou.myqcloud.com/images/2025/03/2082851322846801796.png)

