InDesign简称“ID”,被称赞为行业领先的印刷和数字媒体布局和页面设计软件,拥有创建和发布书籍、数字杂志、电子书、海报、交互式 PDF 等所需的一切。InDesign怎么使用呢?接下来带大家快速入门InDesign,一起来看看吧。

1.初识ID
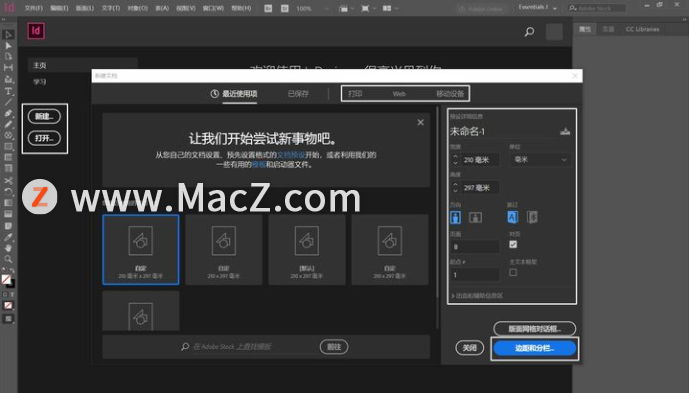
打开ID后,我们可以通过左边的两个按钮「新建」/「打开」我们的文档
在新建文档中,最上方已经为我们提供了一些常用的文档格式了,但我们也可以进行自定义,其中我们能修改的内容有
- 文档名称
- 宽高
- 方向:横 / 竖
- 装订:从左到右 / 从右到左
- 页面数、起始页数、是否需要对页
- 出血设置
ps:「出血」是印刷中常用的功能,设计中常会添加「出血线」来预留裁切位。
在这些设置当中,我们如果没有特殊要求,都使用默认。
确认之后点击「边距和分栏」

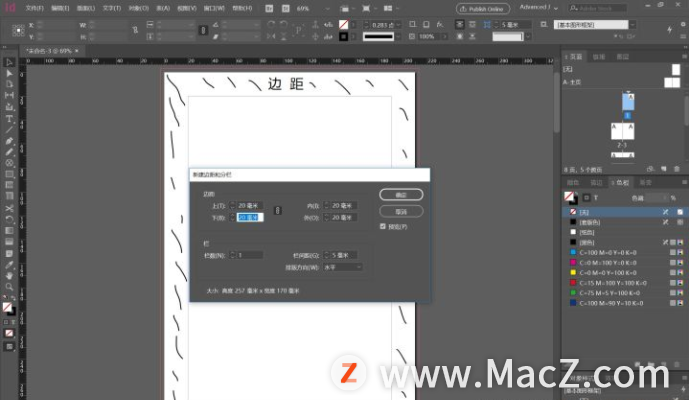
边距和栏如果没有特殊要求就不用修改。
边距就是外面那一块,增加栏会出现竖线。

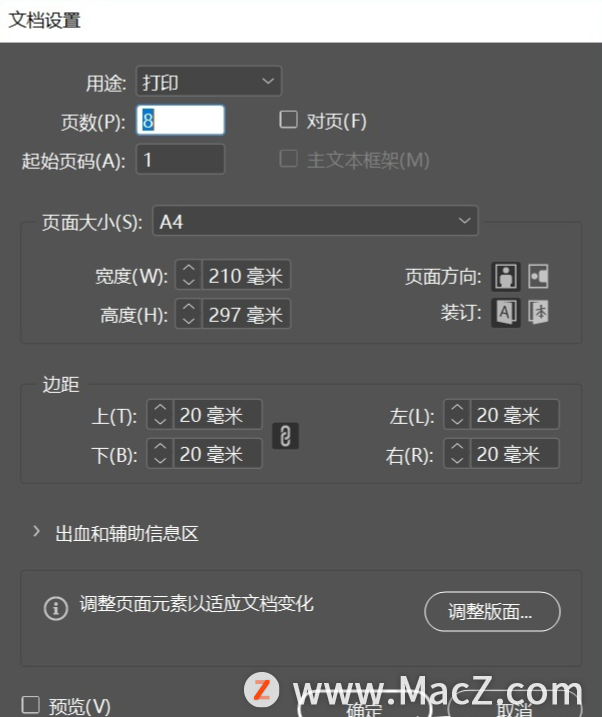
如果设置错了,我们可以通过「文件」-「文档设置」进行二次修改

ps:如果你发现你的界面和我的不一样,请确定自己的工作区是否开启了触控

2.基本工具
在这里我们主要介绍ID当中的四款工具
- 图形工具
- 网格工具
- 吸管工具
- 框架工具
图形工具
ID中的图形工具,总共有三大种,分别是
- 矩形工具
- 椭圆工具
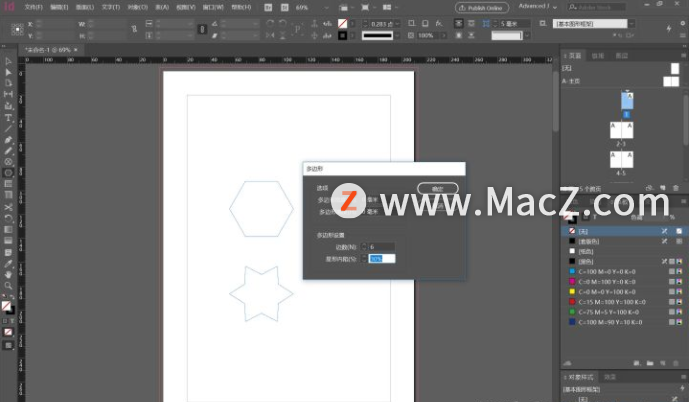
- 多边形工具
但在这里我们要注意一下多边形工具,用多边形工具在图形上单击以下会出现详细设置,里面有「星形内陷」,通过修改「星形内陷」我们能够绘制出星形。

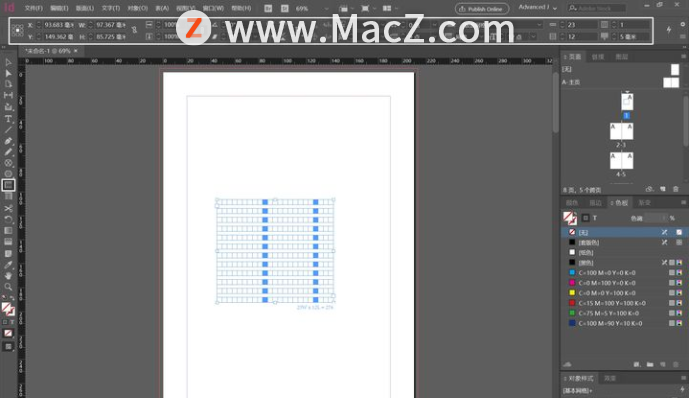
网格工具
通过网格工具,我们能够在没有拿到具体稿件的时候,确定文字的位置。在下方会显示行、列以及总字数。
当我们在上方修改其参数时,网格工具也会随之变化。

吸管工具
在ID中,吸管工具所能吸的不止有颜色,还有属性(包括:字体、文字大小等)
PS使用教程:如何在Mac电脑中更换Photoshop的外观?
Photoshop是一款我们常用的图片处理软件,我们都知道Mac版的Photoshop是黑色的外观,刚开始难免不习惯,如何将更改黑色的外观呢?下面分享在Mac电脑中更换Photoshop外观的操作技巧。

框架工具
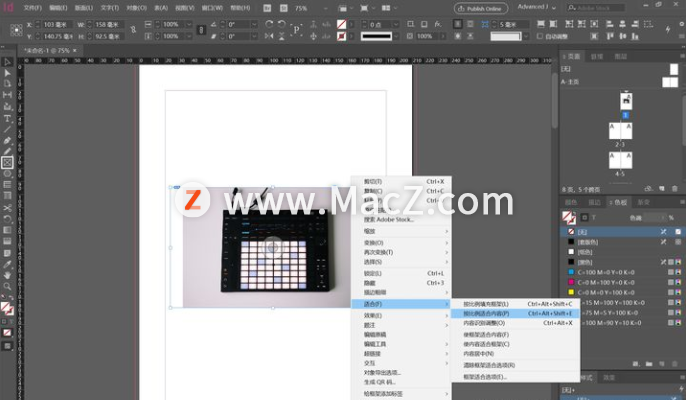
通过框架工具,我们能够方便的置入图片。
先通过框架工具拉出图片所需范围,再用快捷键Ctrl D置入图片
右键 - 适合(2种)
- 按比例填充框架:Ctrl Shift Alt C - 内容100%填充
- 按比例合适内容:Ctrl Shift Alt E - 内容100%显示,但可能有留白

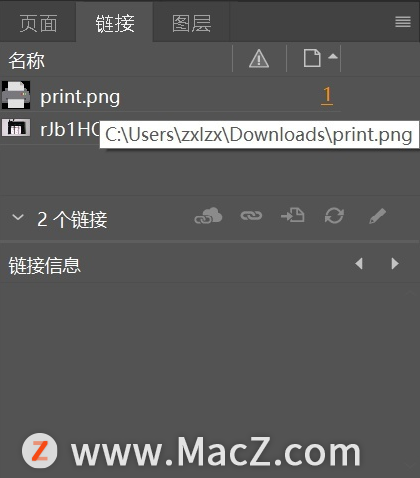
3.链接
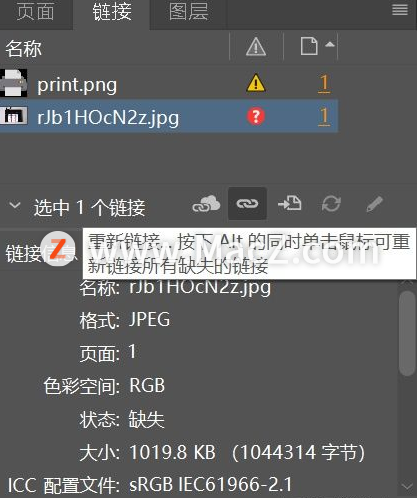
在ID中,当我们加入图片时,它会自动添加链接,但有时候我们可能会遇到两种链接出错的情况。
- 缺失:双击 / 点击「重新链接」修复(一般文件改名 / 文件路径时改变出现)
- 修改:双击自动修改(一般图片内容遭到修改时出现)


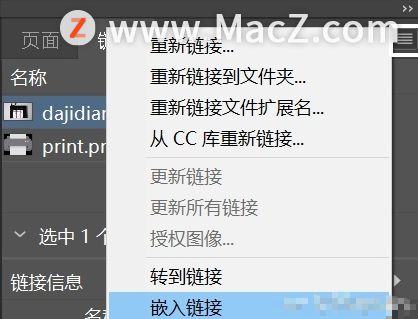
如果我们希望这个图片能够一直存在于这个文档当中,我们可以选择「嵌入链接」,嵌入进文档,但它会使文档变大。

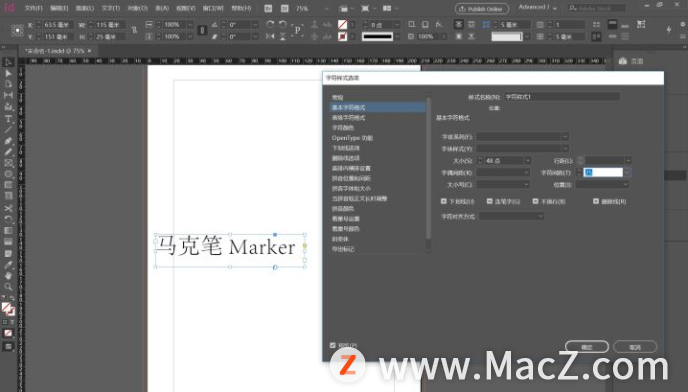
4.字符样式 & 段落样式
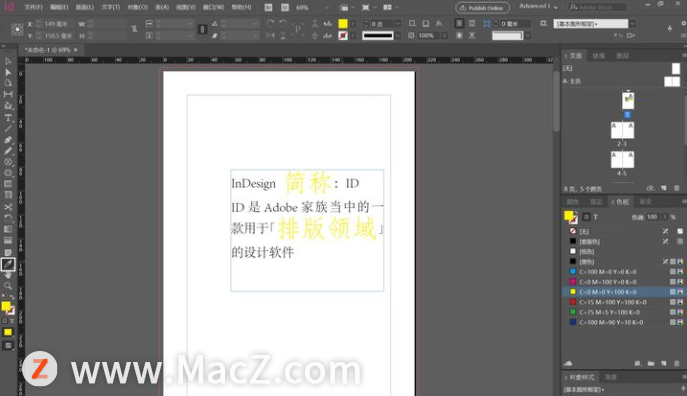
在ID中,我们通过设置:「字符样式」和「段落样式」来设置的字符和段落的样式,并且能反复使用。
比如说,下图我们通过基本样式设置了「字符间距」

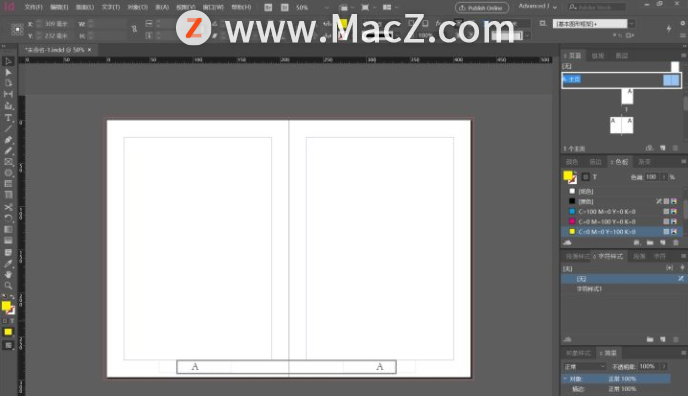
5.主页
在ID当中主页就相当于我们平常所使用的「模板」模板上有的内容,页面上默认也会有。
那么,我们平时可以利用它来给我们的文档做页码。
具体步骤:
- 选中主页,新建文本框
- 「文字」-「插入特殊字符」-「标志符」-「当前页码」(快捷键:Alt Shift Ctrl N)
我们在主页上面看到的可能是字母A,但当我们换回页面,A就会变成对应数字啦。

6.导出
导出就根据自己的需求来了。但在这里我还想再唠几句。
如果是以JPEG这种格式导出的,一定要记住以下两点:
- 分辨率:打印 - 300ppi 电子 - 72ppi(无特殊需求)
- 色彩空间:CMYK - 打印用色 RGB - 电子阅览用色

更多Mac最新资讯,Mac软件下载以及Mac技巧教程关注macz网站!
Microsoft OneNote 教程「5」,如何在 OneNote 中设置页面格式?
欢迎观看 Microsoft OneNote 教程,小编带大家学习 OneNote 的使用技巧,了解如何在 Microsoft OneNote 中设置页面格式。





