欢迎观看 Axure RP 教程,小编带大家学习 Axure RP 的基本工具和使用技巧,了解如何在 Axure RP 中改变动态面板状态显示。
改变状态显示,动态面板一次只能显示一种状态。
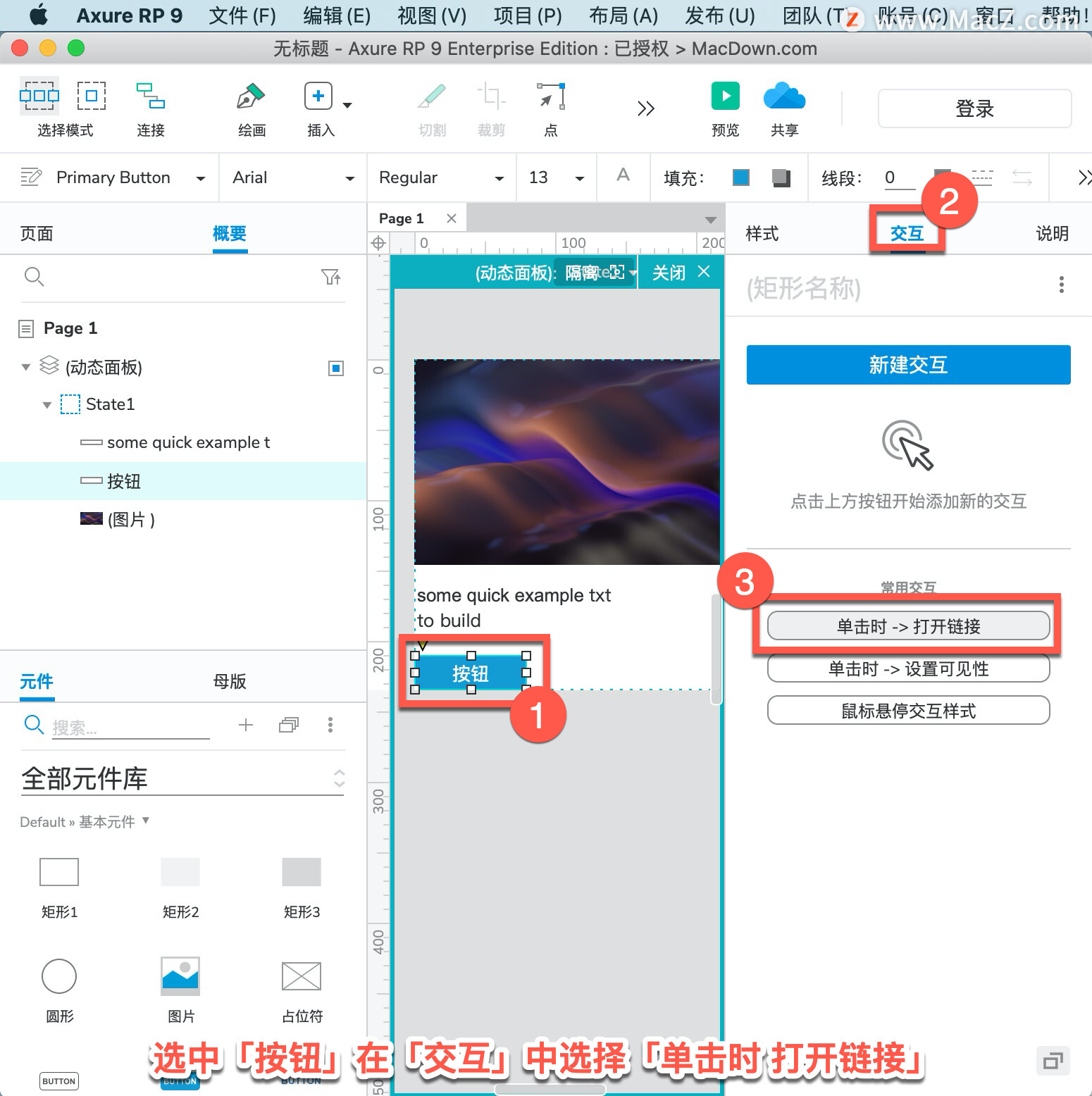
要更改状态的显示,可以通过添加交互式事件来实现。选中「按钮」在「交互」中选择「单击时 打开链接」,跳转到另一个状态。

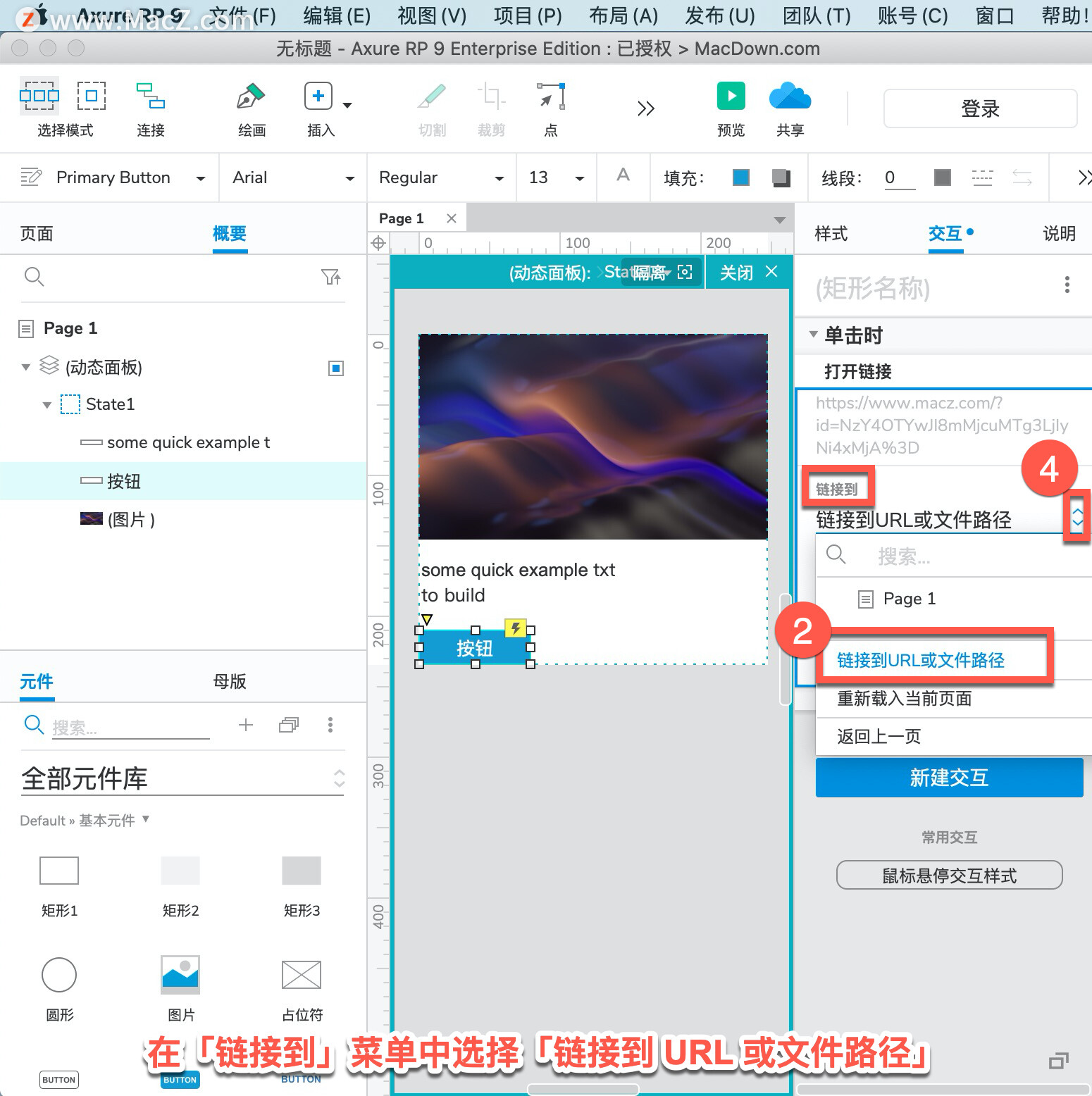
在「链接到」菜单中选择「链接到 URL 或文件路径」。

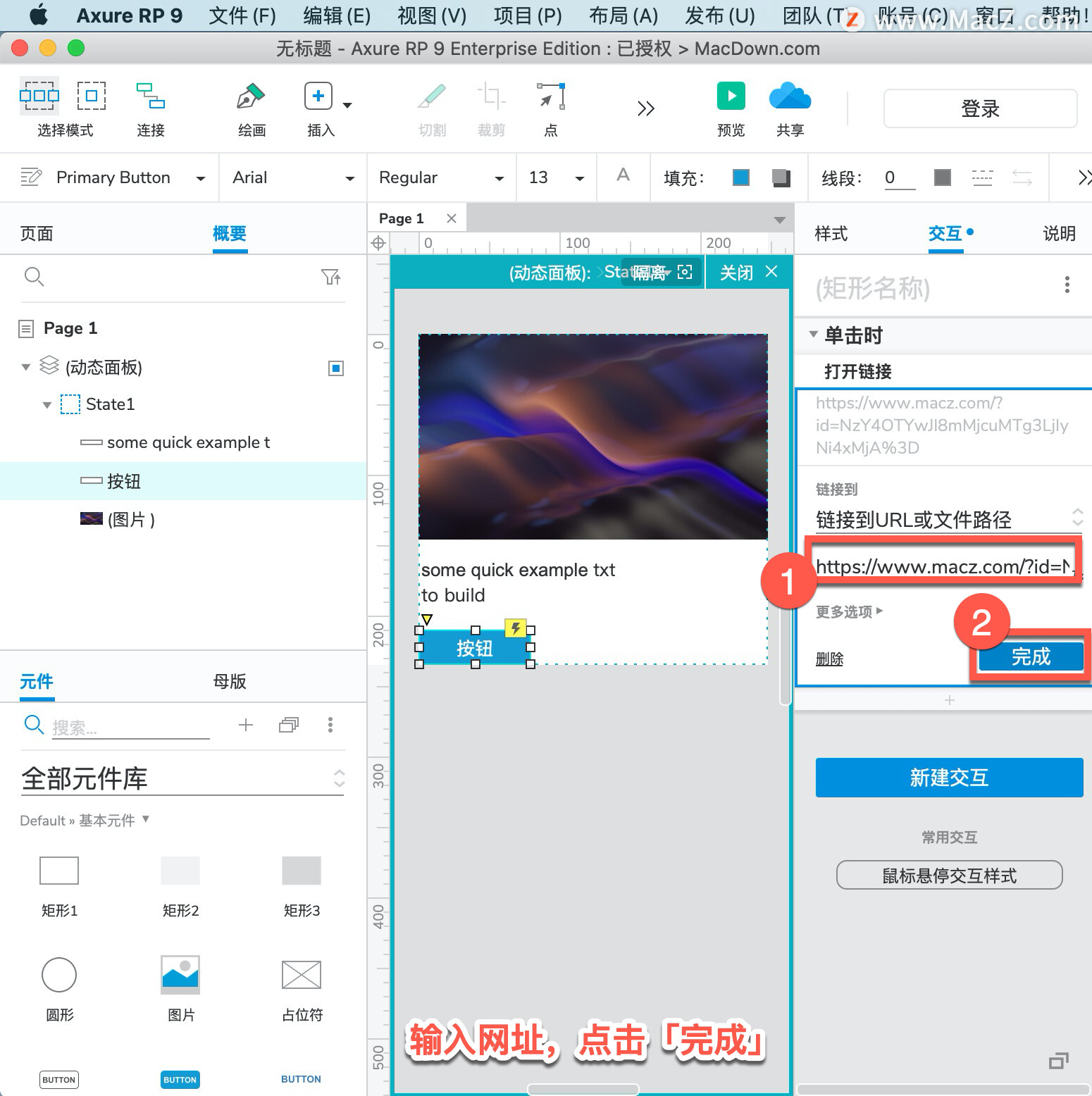
输入网址,点击「完成」。

PS小白教程:如何在Photoshop中文字添加渐变效果?
Photoshop是一款我们常用的图片处理软件,在Mac版的Photoshop中如何文字添加渐变效果呢?下面我们分享在Mac版Photoshop中文字添加渐变效果的操作步骤。
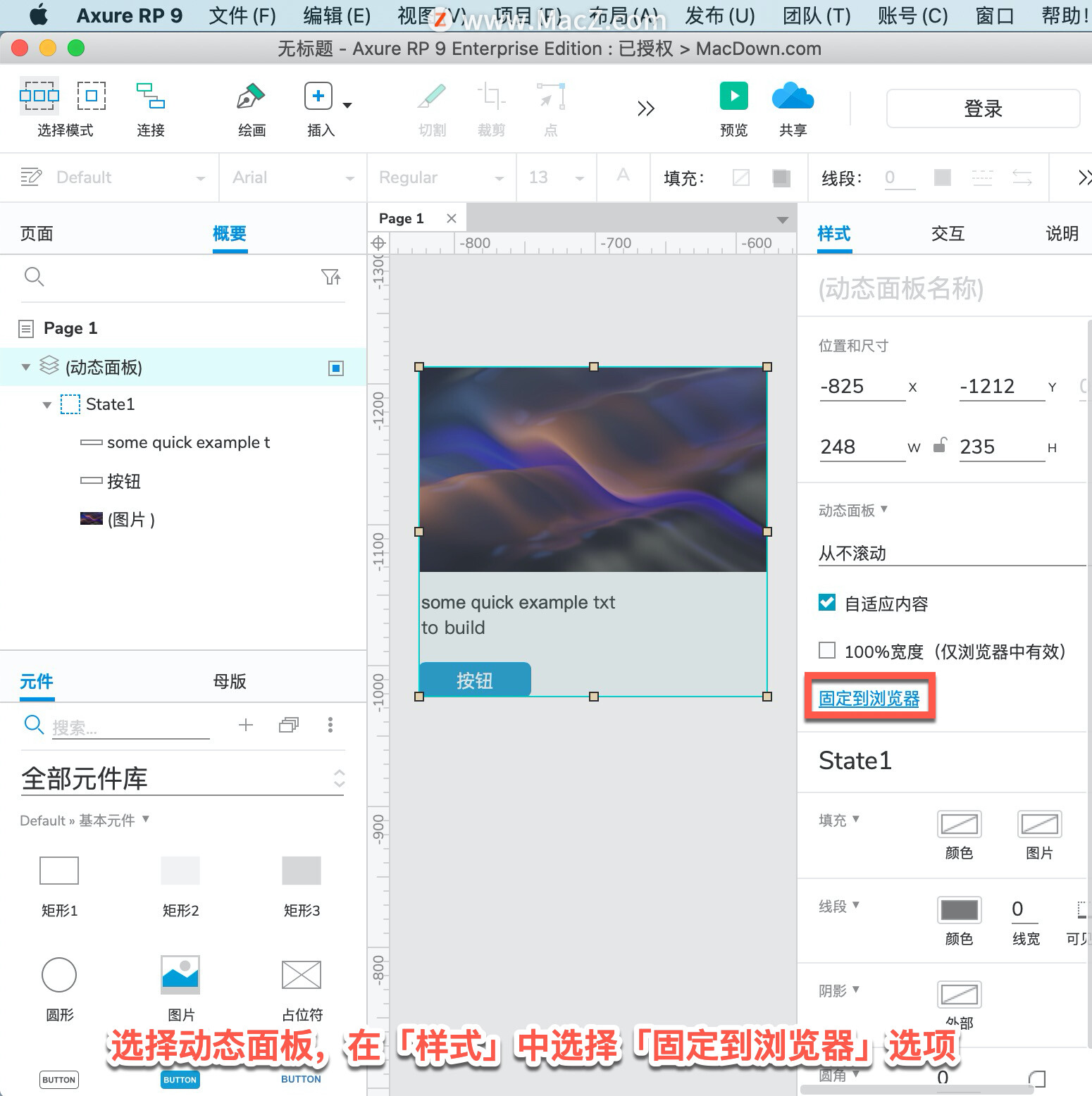
固定到浏览器,动态面板是唯一可以固定在屏幕上的元件。选择动态面板,在「样式」中选择「固定到浏览器」选项。

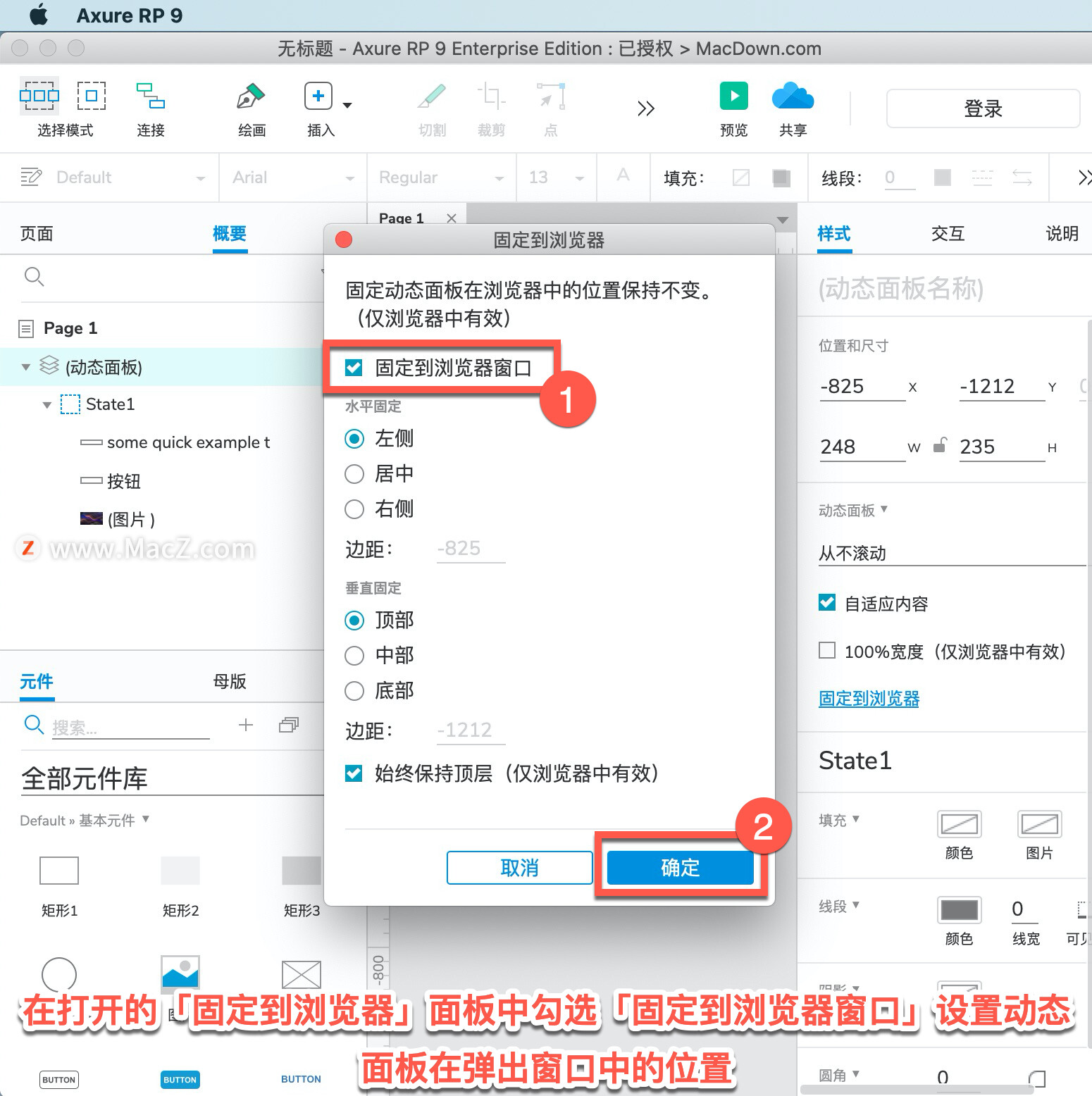
在打开的「固定到浏览器」面板中勾选「固定到浏览器窗口」设置动态面板在弹出窗口中的位置。这样当你滚动窗口时,动态面板就固定在屏幕的对应位置上。

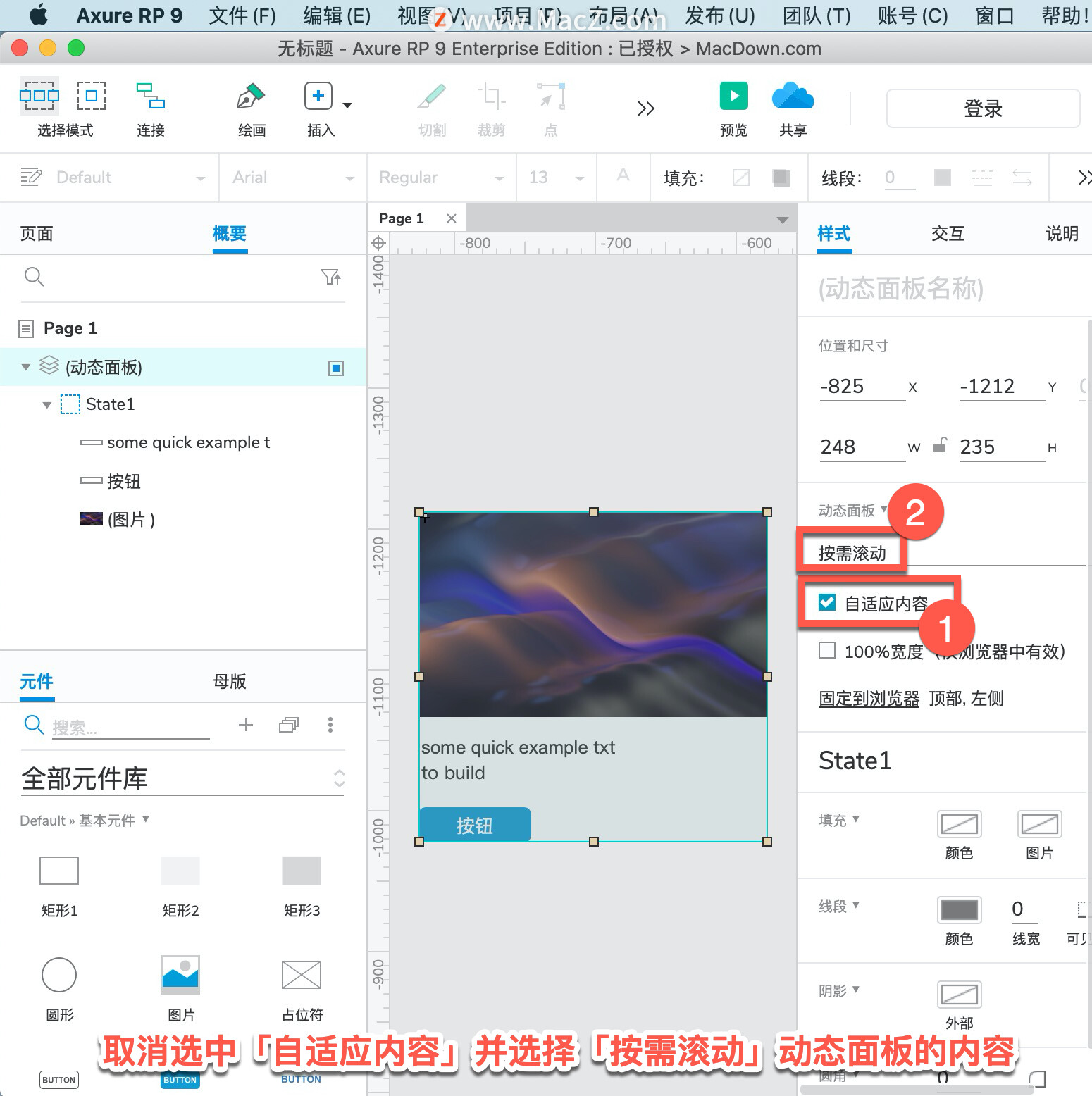
取消选中「自适应内容」并选择「按需滚动」动态面板的内容。如果动态面板中的内容大小小于动态面板的大小,可以滚动动态面板中的内容。 这对于制作可滚动的固定大小的小部件很有用。

以上就是在 Axure RP 中改变动态面板状态显示的方法。需要 Axure RP 软件的朋友可在本站下载,关注我们,学习Mac软件使用方法!
Axure RP 教程「29」,如何在 Axure RP 中创建动态面板?
欢迎观看 Axure RP 教程,小编带大家学习 Axure RP 的基本工具和使用技巧,了解如何在 Axure RP 中创建动态面板。




![[MAC] 小技巧– 有边打边,轻松打出不会念的字](https://diannao-1300951004.cos.ap-guangzhou.myqcloud.com/images/2025/03/2082851322846801796.png)