没错,这就是一个“总分”的逻辑图表,只不过需要触摸手机屏幕才会触发动画,在PPT中也就相当于单...
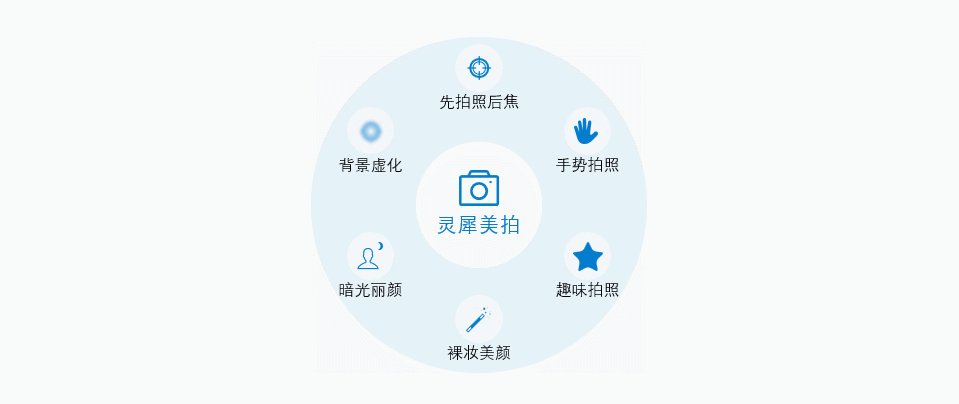
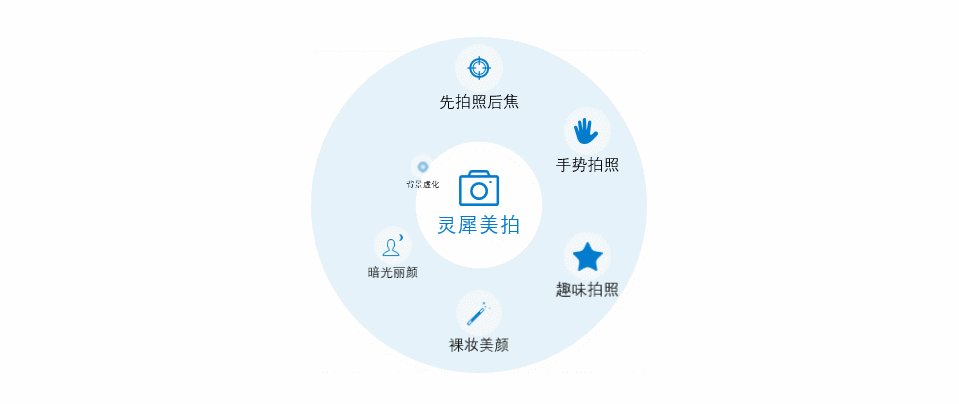
看到了一个展示效果,回来用PPT模仿了一下,大体效果如下:

没错,这就是一个“总分”的逻辑图表,只不过需要触摸手机屏幕才会触发动画,在PPT中也就相当于单击鼠标啦。
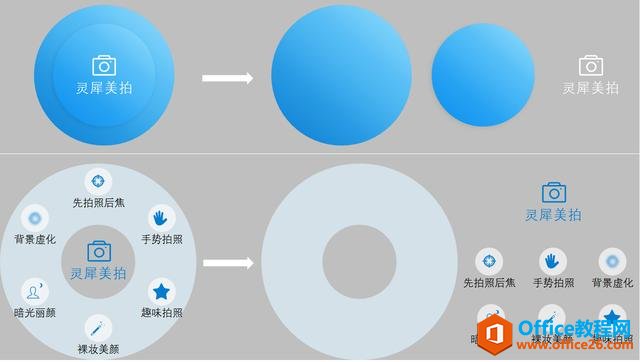
这个动画的对象组成可以分为两大部分,正好对应“总”和“分”的关系。其中第一部分可以拆分为三个组件,第二部分可以拆分为8个组件,如下图所示,

它们的具体的制作方法我就不讲了,这里的重点是来讲动画。
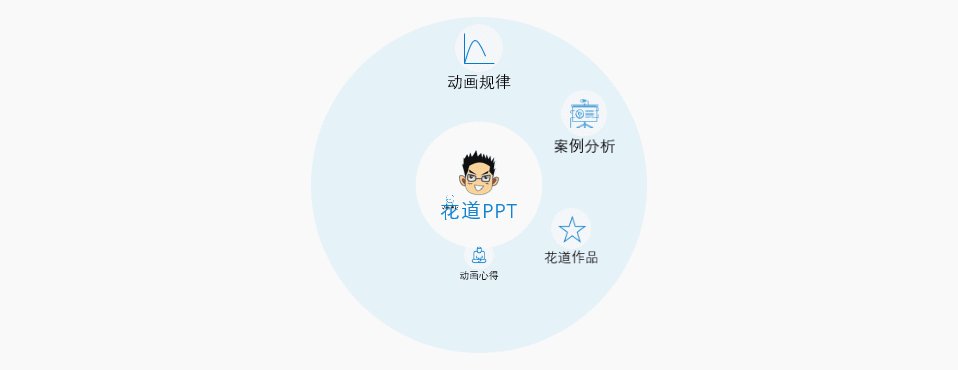
首先,我们不妨来制作一个简单的效果。如下所示,

这个效果言简意赅,不会给人眼花缭乱的感觉,并且有效地传递了信息,用在现场演示时尤为合适。
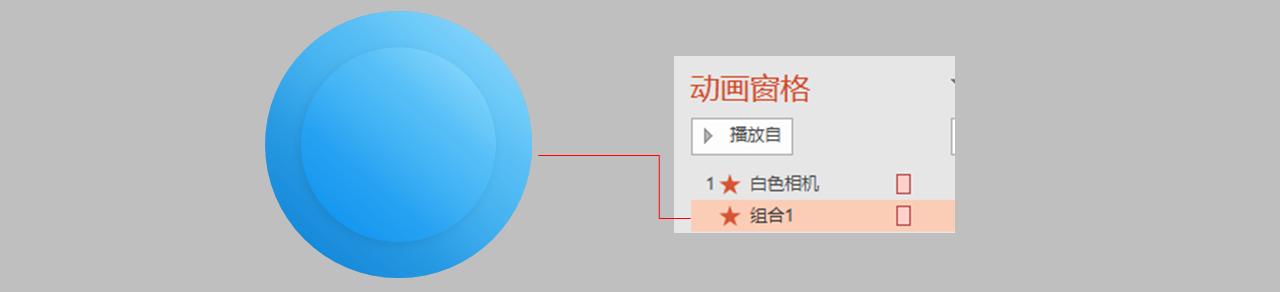
注意,这里我把第一部分的两个圆组合到了一起,把第二部分的圆环和6个小图标组合到了一起,然后把这两部分与剩下的两个位于中心的相机图标按如下层次放好,

接下来要添加动画了。
选中白色相机图标,添加“淡出”的退出动画,时间设置均为默认。

然后选中第一部分的组合,添加“缩放”退出的动画,开始方式“与上一项动画同时”,其余设置默认,

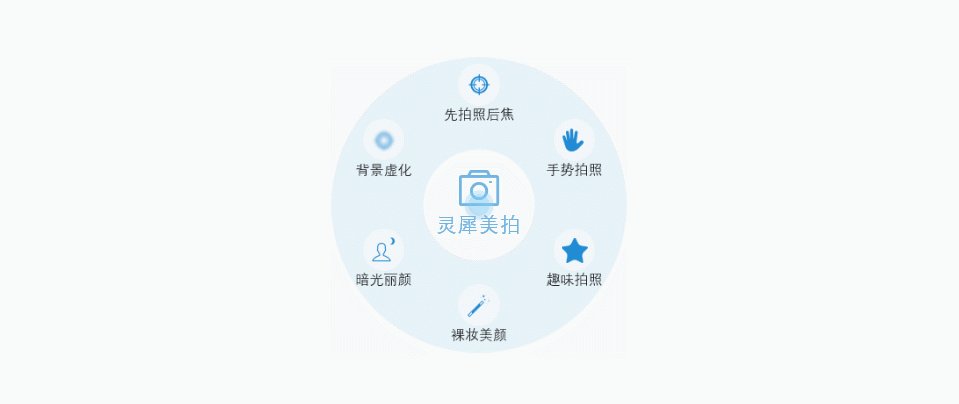
最后选中第二部分的组合,添加“缩放”进入的动画,开始方式“与上一项动画同时”,其余设置默认,

PPT一个简单的扁平转场制作实例教程
今天来说一个简单的扁平转场,效果如下,上面的案例实际是个人介绍的一个片段。可以看到,第一部分的内容是我的名字是,第二部分的内容是我的技能是。在这两个内容切换的时候,我
这样就大功告成啦。
刚才的效果很简单,比较适合现场演示。
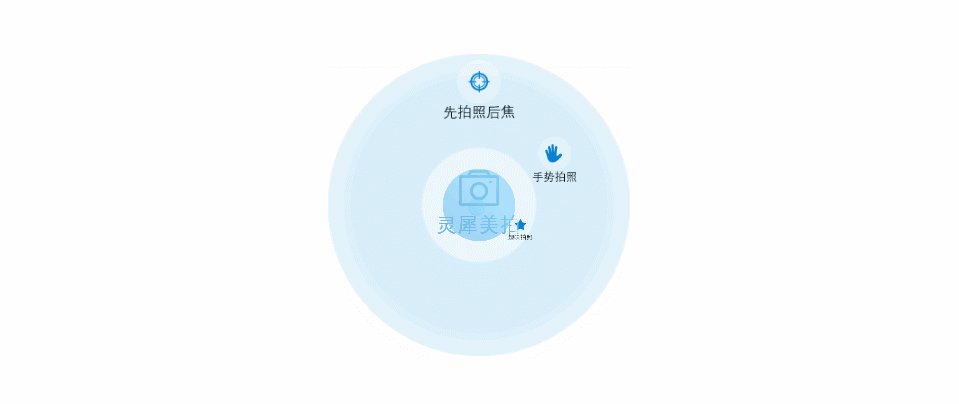
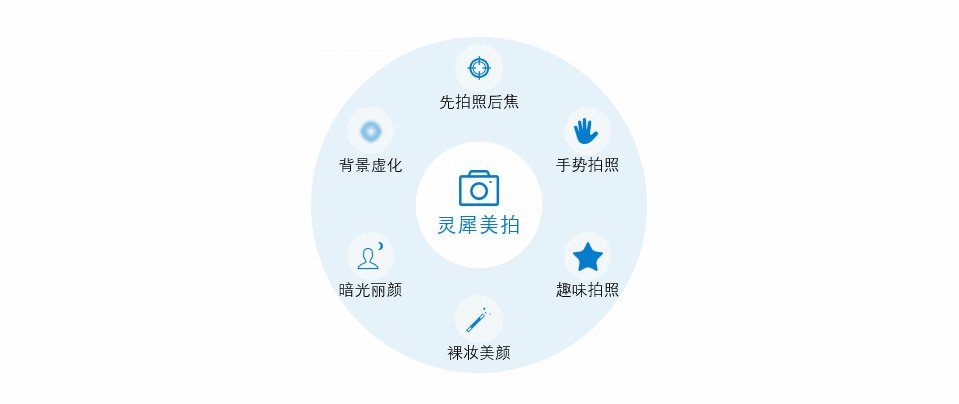
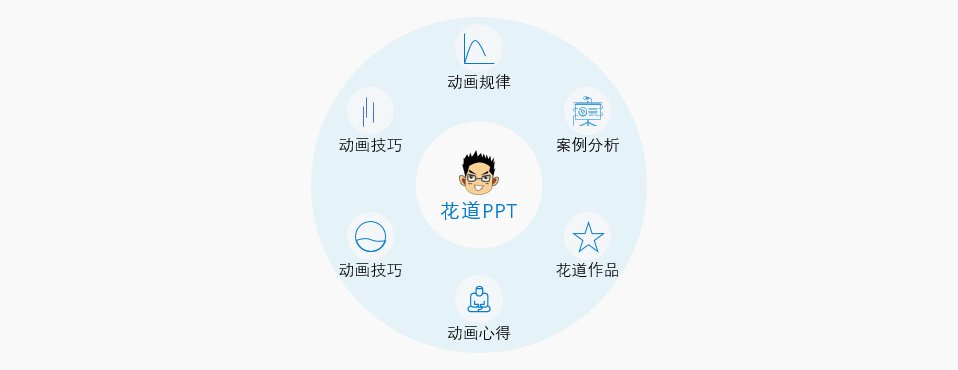
如果想要把PPT做成视频,让其自动播放的话,那就可以做成文章开头的那个样子,如下所示,

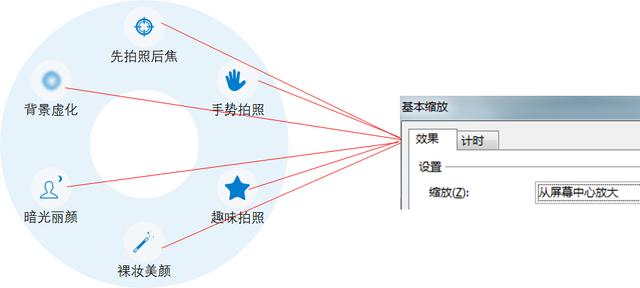
可以发现,与第一个效果相比,这里的不同就是第一部分和第二部分的内容并没有组合,而是给对象分别添加动画,然后依次进行,对比如下


需要注意的是,在添加动画时,第二部分中的6个图标为“基本缩放”进入,而不再是“缩放”进入,并且效果是“从屏幕中心放大”,

这样才会实现从屏幕中心缩放,而不是从图标自身中心缩放的效果。
还有,需要把每个图标动画的延迟时间依次增加“0.1s”就可以实现依次播放的效果了。

如果还是觉得效果有些死板,想增加一些趣味性,该怎么办呢?
注意观察,这个逻辑图表的核心是“相机”,而相机就可以产生一个“闪光灯”的效果,所以花道就在图表由“总”到“分”切换的时候添加了一个“闪光等”的效果,以此增加一些灵动感和趣味性。

以上只是花道的个人想法,仅供参考。
最后再来个变身,

PPT快捷键 PPT常用的快捷键大全
在一般的PPT设计中,我们经常需要对各种命令进行操作,这使得记住ppt中一些常用的快捷键,就显得非常必要了,毕竟这能使得效率大大提升。下面我们说说常用的快捷键吧。一、Ctrl 字母系


